从0到1实现一个web服务器
---
### 一、网络请求
1. 什么是网络请求?
点击展开
网络请求(Network Request)是指计算机(客户端)向服务器发送数据或从服务器获取数据的过程。它是互联网通信的基础,几乎所有网络应用(如网页、APP、API 调用)都依赖网络请求来交换信息。
2. 网络请求中的7层网络模型和4层概念模型
* OSI: open system interconnection 开放式系统互联参考模型
* OSI 和TCP/IP 的对应关系和协议

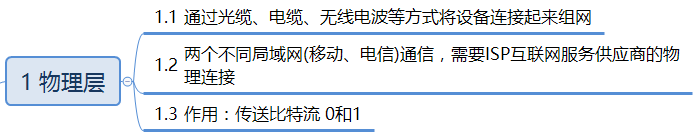
1. 物理层

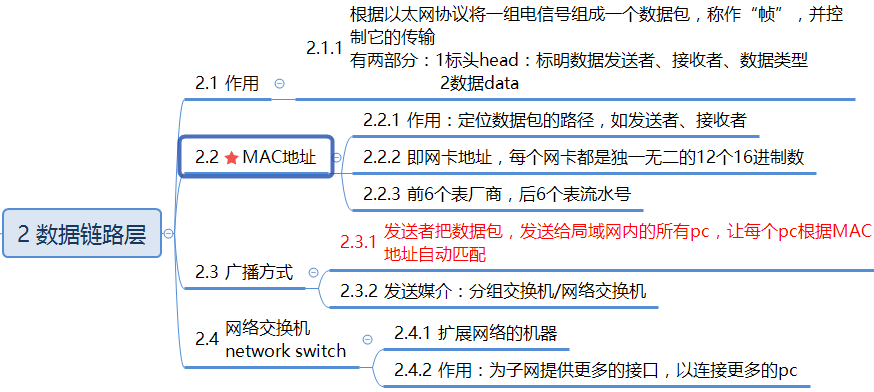
2. 数据链路层

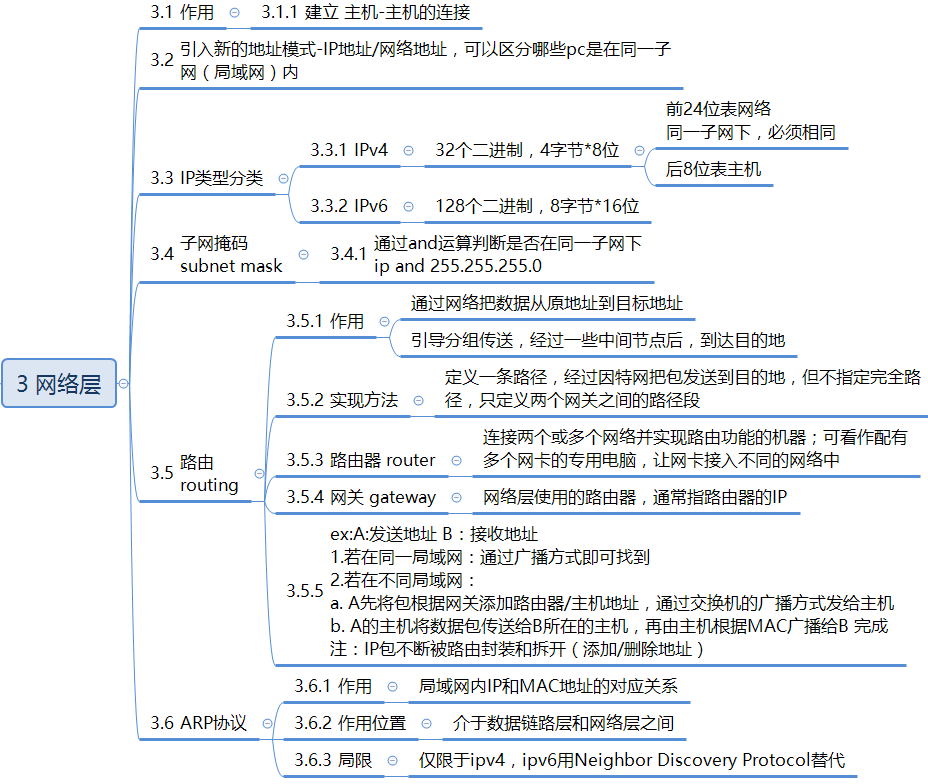
3. 网络层

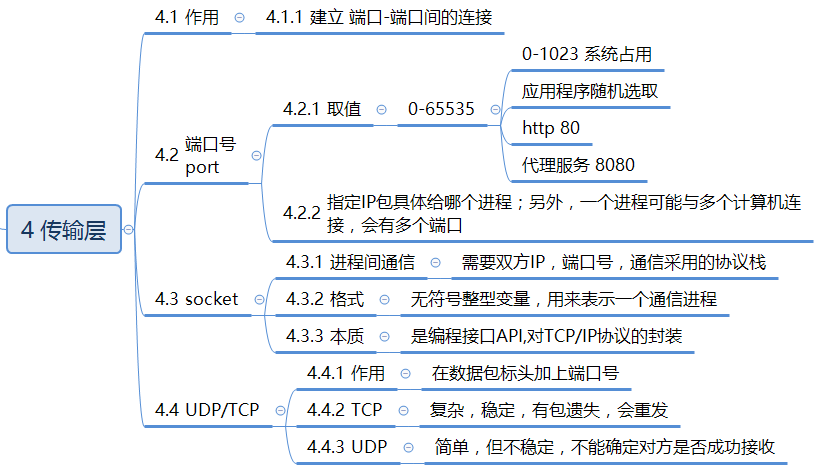
4. 传输层

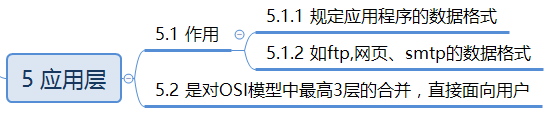
5. 应用层

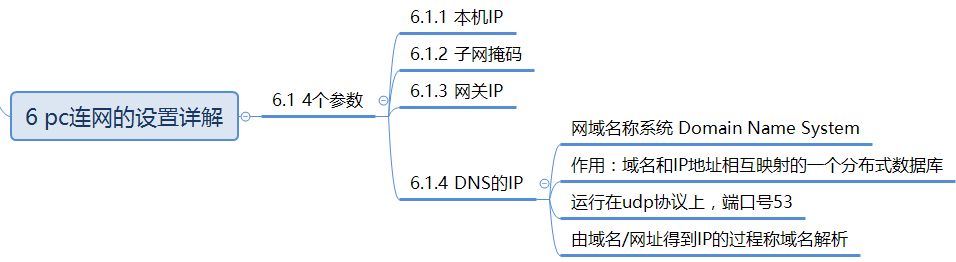
6. 网络请求要素

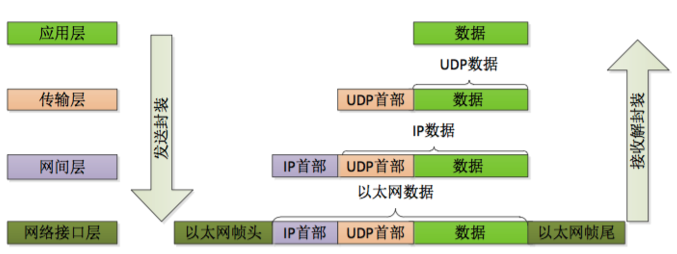
7. 数据包在传送时的封装和解封装如下所示

2. 网络请求的基本概念
* 组成:客户端(Client)和服务器(Server)
* 常见的网络请求类型
| 请求方法 | 用途 |
|----------|------|
| **GET** | 获取数据(如加载网页、查询数据) |
| **POST** | 提交数据(如登录、上传文件) |
| **PUT** | 更新数据(如修改用户信息) |
| **DELETE** | 删除数据(如删除文章) |
| **PATCH** | 部分更新数据 |
* 请求和响应的组成
| **请求(Request)** | **响应(Response)** |
|---------------------|----------------------|
| - 请求方法(GET/POST)
- URL(目标地址)
- 请求头(Headers)
- 请求体(Body,可选) | - 状态码(200/404/500)
- 响应头(Headers)
- 响应体(Body,如 JSON/HTML) |
3. 网络请求的流程
点击展开
1. **客户端发送请求**(如浏览器访问 `https://example.com`)。
2. **DNS 解析**(将域名转换为 IP 地址)。
3. **建立 TCP 连接**(3 次握手)。
4. **发送 HTTP 请求**(如 `GET /index.html`)。
5. **服务器处理请求**(读取数据库、计算数据)。
6. **服务器返回响应**(如返回 HTML 或 JSON)。
7. **客户端解析响应**(如浏览器渲染网页)。
8. **关闭连接**(或保持长连接)。
4. 网络请求的状态码
| 状态码 | 含义 |
|-------------------------------|-------|
| **200 OK** | 请求成功 |
| **301 Moved Permanently** | 永久重定向 |
| **404 Not Found** | 资源不存在 |
| **500 Internal Server Error** | 服务器错误 |
| **403 Forbidden** | 无权限访问 |
### 二、WEB服务器
1. Web服务器的实质是什么?
* Web服务器(Web Server)的实质是一个专门处理HTTP/HTTPS请求的软件或计算机系统,它的核心职责是接收客户端(如浏览器、APP)的请求,并返回静态或动态内容(如HTML、JSON、图片等)。
2. HTTP请求协议
```text
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0
Accept: text/html
Connection: keep-alive
```
```text
POST /api/users HTTP/1.1
Host: api.example.com
Content-Type: application/json
Content-Length: 45
Authorization: Bearer abc123
Content-Length: 10
{"id":"1"}
```
* 请求行(Request Line)
* 请求方法(GET、POST等)
* 请求URI(资源路径)
* HTTP协议版本
* 请求头(Headers)
|头部字段|描述|
|--------|------|
|Host|指定服务器域名|
|User-Agent|客户端信息|
|Accept|可接受的响应内容类型|
|Accept-Language|可接受的语言|
|Accept-Encoding|可接受的编码方式|
|Connection|控制连接(keep-alive/close)|
|Content-Type|请求体的MIME类型|
|Content-Length|请求体的长度|
|Authorization|认证信息|
|Cookie|客户端Cookie|
* 请求体(Body)
* `application/x-www-form-urlencoded`:表单数据
* `multipart/form-data`:文件上传
* `application/json`:JSON数据
* `text/xml`:XML数据
* HTTP版本差异
* HTTP/1.0 每次请求建立新连接
* HTTP/1.1 默认持久连接,支持管道化
* HTTP/2 二进制协议,多路复用,头部压缩
* HTTP/3 基于QUIC协议,改进传输效率
### 三、使用JAVA创建一个WEB服务器
1. ServerSocket创建服务器(指定端口)
2. 等待客户端连接
3. 处理请求(解析HTTP协议)
4. 响应请求(构建返回内容)