Merge branch 'master' into feat-win
33
README.md
@@ -1,30 +1,27 @@
|
|||||||
<div align= "center">
|
<div align= "center">
|
||||||
<img align="center" src="https://user-images.githubusercontent.com/21073039/123022701-c3848180-d408-11eb-86ec-7727f355ea96.png" />
|
<img align="center" width=200 src="https://user-images.githubusercontent.com/21073039/128333805-73e086f0-5523-46a3-a096-cba80b904c46.png" />
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
# Rubick
|
|
||||||
|
|
||||||
<p>
|
<div align= "center">
|
||||||
|
<h1>Rubick</h1>
|
||||||
|
|
||||||
<a href="https://github.com/clouDr-f2e/rubick/releases/tag/v0.0.1-beta">
|
<a href="https://github.com/clouDr-f2e/rubick/releases/tag/v0.0.1-beta">
|
||||||
<img alt="release" src="https://img.shields.io/badge/release-v0.0.1-brightgreen" />
|
<img alt="release" src="https://img.shields.io/badge/release-v0.0.1-brightgreen" />
|
||||||
</a>
|
</a>
|
||||||
<a href="https://github.com/clouDr-f2e/rubick/blob/master/LICENSE">
|
<a href="https://github.com/clouDr-f2e/rubick/blob/master/LICENSE">
|
||||||
<img alt="npm" src="https://img.shields.io/github/license/clouDr-f2e/rubick" />
|
<img alt="npm" src="https://img.shields.io/github/license/clouDr-f2e/rubick" />
|
||||||
</a>
|
</a>
|
||||||
</p>
|
</div>
|
||||||
|
|
||||||
首先致敬 uTools!我做 Rubick 旨在技术分享,并不以商业化为目的,uTools 非常优秀,欢迎大家去使用 uTools,毕竟是一个团队在维护,可以享受最新的功能和体验。
|
|
||||||
|
|
||||||
|
|
||||||
基于 electron 的工具箱,媲美 utools的开源插件。之所以做这个工具箱一方面是 utools 本身并未开源,但是公司内部的工具库又无法发布到 utools 插件中,所以为了既要享受 utools 生态又要有定制化需求,我们自己参考 utools 设计,做了 Rubick.
|
基于 electron 的工具箱。Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化使用其他英雄的技能,用完即走。非常符合本工具的设计理念,所以取名 Rubick。
|
||||||
|
|
||||||
Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化使用其他英雄的技能,用完即走。非常符合本工具的设计理念,所以取名 Rubick。
|
|
||||||
|
|
||||||
## 安装包
|
## 安装包
|
||||||
* [Rubick Mac OS V0.0.2-beta.2](https://github.com/clouDr-f2e/rubick/releases/tag/v0.0.2-beta.2)
|
* [Rubick Mac OS V0.0.3-beta.1](https://github.com/clouDr-f2e/rubick/releases/tag/v0.0.3-beta.1)
|
||||||
* [Rubick Windows V0.0.2-beta.2](https://github.com/clouDr-f2e/rubick/releases/download/v0.0.2-beta.2/rubick2.Setup.0.0.2-beta.2.exe)
|
* [Rubick Windows V0.0.2-beta.2](https://github.com/clouDr-f2e/rubick/releases/download/v0.0.2-beta.2/rubick2.Setup.0.0.2-beta.2.exe)
|
||||||
|
|
||||||
## 支持能力。
|
## 支持能力
|
||||||
- [x] 支持远程下载安装插件,支持插件开发者模式
|
- [x] 支持远程下载安装插件,支持插件开发者模式
|
||||||
- [x] 支持插件分离
|
- [x] 支持插件分离
|
||||||
- [x] 支持系统命令取色、截屏、帮助
|
- [x] 支持系统命令取色、截屏、帮助
|
||||||
@@ -35,8 +32,12 @@ Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化
|
|||||||
- [ ] 支持 Linux
|
- [ ] 支持 Linux
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 使用文档
|
||||||
|
|
||||||
|
[Rubick Docs](https://cloudr-f2e.github.io/rubick/)
|
||||||
|
|
||||||
|
|
||||||
## 使用问题
|
## 使用问题
|
||||||
@@ -44,12 +45,6 @@ Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化
|
|||||||
2. windows 版本目前有了一个最基础的可用版,代码在 [feat-win](https://github.com/clouDr-f2e/rubick/tree/feat-win) 分支。完整版正在开发中,敬请期待
|
2. windows 版本目前有了一个最基础的可用版,代码在 [feat-win](https://github.com/clouDr-f2e/rubick/tree/feat-win) 分支。完整版正在开发中,敬请期待
|
||||||
|
|
||||||
## 目前支持能力
|
## 目前支持能力
|
||||||
### 加载插件
|
|
||||||
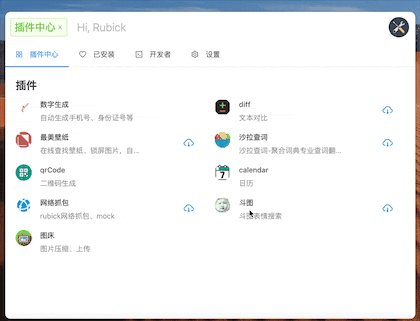
拿 `github` 上开源的 斗图 插件举例,要加载斗图插件,只需要将代码 clone下来后,复制其 `plugin.json` 进入搜索框即可使用
|
|
||||||
|
|
||||||
斗图:https://github.com/vst93/doutu-uToolsPlugin
|
|
||||||
|
|
||||||
<img src=https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cba1eb758180433294c93b59724adefd~tplv-k3u1fbpfcp-watermark.image width=500 />
|
|
||||||
|
|
||||||
### 超级面板
|
### 超级面板
|
||||||
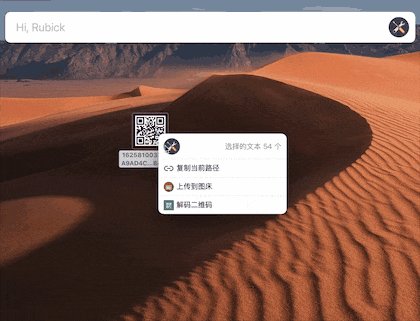
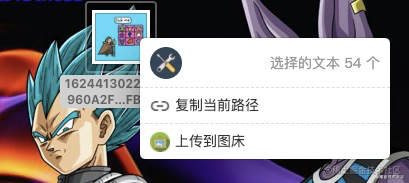
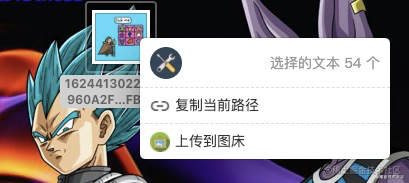
长按鼠标右键,即可呼起超级面板,可以根据当前鼠标选择内容,匹配对应插件能力。比如当前选择图片后长按右击,则会呼起上传图床插件:
|
长按鼠标右键,即可呼起超级面板,可以根据当前鼠标选择内容,匹配对应插件能力。比如当前选择图片后长按右击,则会呼起上传图床插件:
|
||||||
@@ -57,7 +52,7 @@ Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化
|
|||||||

|

|
||||||
|
|
||||||
### 模板
|
### 模板
|
||||||
为了更贴合 `uTools` 的插件能力,需要实现模板功能,模板即是一个内置 UI 样式的功能插件。
|
模板即是一个内置 UI 样式的功能插件。
|
||||||
|
|
||||||
<img src=https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0b113ad547974699b9c73c28bc09b9b1~tplv-k3u1fbpfcp-watermark.image width=500 />
|
<img src=https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0b113ad547974699b9c73c28bc09b9b1~tplv-k3u1fbpfcp-watermark.image width=500 />
|
||||||
|
|
||||||
|
|||||||
24
deploy.sh
Executable file
@@ -0,0 +1,24 @@
|
|||||||
|
#!/usr/bin/env sh
|
||||||
|
|
||||||
|
# 确保脚本抛出遇到的错误
|
||||||
|
set -e
|
||||||
|
|
||||||
|
# 生成静态文件
|
||||||
|
cd docs && npm run docs:build
|
||||||
|
# 进入生成的文件夹
|
||||||
|
cd docs/.vuepress/dist
|
||||||
|
|
||||||
|
# 如果是发布到自定义域名
|
||||||
|
# echo 'www.example.com' > CNAME
|
||||||
|
|
||||||
|
git init
|
||||||
|
git add -A
|
||||||
|
git commit -m 'deploy'
|
||||||
|
|
||||||
|
# 如果发布到 https://<USERNAME>.github.io
|
||||||
|
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
|
||||||
|
|
||||||
|
# 如果发布到 https://<USERNAME>.github.io/<REPO>
|
||||||
|
git push -f git@github.com:clouDr-f2e/rubick.git master:gh-pages
|
||||||
|
|
||||||
|
cd -
|
||||||
55
docs/docs/.vuepress/config.js
Normal file
@@ -0,0 +1,55 @@
|
|||||||
|
module.exports = {
|
||||||
|
title: 'Rubick',
|
||||||
|
description: '你的开源桌面插件应用',
|
||||||
|
base: '/rubick/',
|
||||||
|
themeConfig: {
|
||||||
|
themeColor: {
|
||||||
|
blue: "#2196f3",
|
||||||
|
red: "#2196f3",
|
||||||
|
green: "#2196f3",
|
||||||
|
orange: "#2196f3",
|
||||||
|
},
|
||||||
|
logo: '/images/logo.png',
|
||||||
|
nav: [
|
||||||
|
{ text: '使用文档', link: '/guide/' },
|
||||||
|
{ text: '开发者', link: '/dev/' },
|
||||||
|
],
|
||||||
|
sidebar: [
|
||||||
|
{
|
||||||
|
title: '使用文档', // 必要的
|
||||||
|
path: '/guide/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
|
||||||
|
sidebarDepth: 1, // 可选的, 默认值是 1
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '开发者',
|
||||||
|
path: '/dev/',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: 'TODO: 原理解析',
|
||||||
|
children: [
|
||||||
|
{
|
||||||
|
title: '插件化实现原理'
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '右击增强实现原理'
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '系统插件实现原理'
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '文件检索实现原理'
|
||||||
|
},
|
||||||
|
]
|
||||||
|
},
|
||||||
|
],
|
||||||
|
// 假定是 GitHub. 同时也可以是一个完整的 GitLab URL
|
||||||
|
repo: 'https://github.com/clouDr-f2e/rubick',
|
||||||
|
// 自定义仓库链接文字。默认从 `themeConfig.repo` 中自动推断为
|
||||||
|
// "GitHub"/"GitLab"/"Bitbucket" 其中之一,或是 "Source"。
|
||||||
|
repoLabel: 'Github',
|
||||||
|
// 默认是 false, 设置为 true 来启用
|
||||||
|
editLinks: true,
|
||||||
|
// 默认为 "Edit this page"
|
||||||
|
editLinkText: '帮助我们改善此页面!'
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
docs/docs/.vuepress/public/images/1.png
Normal file
|
After Width: | Height: | Size: 77 KiB |
BIN
docs/docs/.vuepress/public/images/2.gif
Normal file
|
After Width: | Height: | Size: 471 KiB |
BIN
docs/docs/.vuepress/public/images/3.gif
Normal file
|
After Width: | Height: | Size: 749 KiB |
BIN
docs/docs/.vuepress/public/images/4.gif
Normal file
|
After Width: | Height: | Size: 2.7 MiB |
BIN
docs/docs/.vuepress/public/images/5.gif
Normal file
|
After Width: | Height: | Size: 452 KiB |
BIN
docs/docs/.vuepress/public/images/logo.png
Normal file
|
After Width: | Height: | Size: 47 KiB |
7
docs/docs/.vuepress/styles/palette.styl
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
$accentColor = #ff4ea4//默认主题颜色
|
||||||
|
$codeBgColor = #282c34//默认背景颜色
|
||||||
|
|
||||||
|
//示例修改相关样式f12找到需要修改的地方找到对应class类拿过来直接用就行了
|
||||||
|
.sidebar-group.is-sub-group > .sidebar-heading:not(.clickable){
|
||||||
|
opacity :1
|
||||||
|
}
|
||||||
16
docs/docs/README.md
Normal file
@@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
home: true
|
||||||
|
heroImage: /images/logo.png
|
||||||
|
heroText: Rubick
|
||||||
|
tagline: 基于 Electron 开源的插件化工具箱
|
||||||
|
actionText: 快速上手 →
|
||||||
|
actionLink: /guide/
|
||||||
|
features:
|
||||||
|
- title: 开箱即用
|
||||||
|
details: 支持快速检索系统应用
|
||||||
|
- title: 自由定制
|
||||||
|
details: 支持自定义插件开发
|
||||||
|
- title: 海量示例
|
||||||
|
details: 新版文档 code Demo & playground 一应俱全
|
||||||
|
footer: MIT Licensed | Copyright (c) 2021 muwoo
|
||||||
|
---
|
||||||
81
docs/docs/dev/README.md
Normal file
@@ -0,0 +1,81 @@
|
|||||||
|
## 开发一个最基础的插件
|
||||||
|
一个最基础插件的目录是这样的:
|
||||||
|
```
|
||||||
|
rubick-plugin-demo
|
||||||
|
|-- index.html
|
||||||
|
|-- logo.png
|
||||||
|
|-- plugin.json
|
||||||
|
|-- preload.js
|
||||||
|
```
|
||||||
|
## 文件说明
|
||||||
|
### plugin.json
|
||||||
|
用于指定插件最基础的配置,一个最基础的配置信息如下:
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"pluginName": "测试插件",
|
||||||
|
"author": "muwoo",
|
||||||
|
"description": "我的第一个 rubick 插件",
|
||||||
|
"main": "index.html",
|
||||||
|
"version": "0.0.2",
|
||||||
|
"logo": "logo.png",
|
||||||
|
"name": "rubick-plugin-demo",
|
||||||
|
"features": [
|
||||||
|
{
|
||||||
|
"code": "hello",
|
||||||
|
"explain": "这是一个测试的插件",
|
||||||
|
"cmds":["hello", "你好"]
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"preload": "preload.js"
|
||||||
|
}
|
||||||
|
```
|
||||||
|
核心字段说明:
|
||||||
|
|
||||||
|
* name 插件仓库名称,需要保持和git仓库同名,不要随意变更
|
||||||
|
* pluginName 插件显示名称,用于展示给使用者
|
||||||
|
* description 插件描述,描述这个插件的作用
|
||||||
|
* main 入口文件,一般为 `index.html`
|
||||||
|
* version 插件的版本
|
||||||
|
* features 插件核心功能列表
|
||||||
|
* features.code 插件某个功能的识别码,可用于区分不同的功能
|
||||||
|
* features.cmds 输入框内搜索该 cmd 进入插件
|
||||||
|
|
||||||
|
### index.html
|
||||||
|
插件的入口文件,用于展示插件的样式,一个最基础的 `html` 结构可以是这样:
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<body>
|
||||||
|
hello Rubick
|
||||||
|
<button id="showNotification">通知</button>
|
||||||
|
</body>
|
||||||
|
<script>
|
||||||
|
document.getElementById('showNotification').addEventListener('click', () => {
|
||||||
|
window.showNotification();
|
||||||
|
})
|
||||||
|
</script>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
### preload.js
|
||||||
|
细心的同学可能已经注意到上面的 `index.html` 使用了一个全局函数 `showNotification` 那么这个函数是在哪里定义的呢?
|
||||||
|
答案就是在 `preload.js` 里面。我们知道 `electron` 是可以再渲染进程中执行 `node.js` 的,所以 `preload.js` 是既可以
|
||||||
|
执行 `node.js` 以及执行 `Rubick` 提供的系统命令的位置:
|
||||||
|
```js
|
||||||
|
window.showNotification = function () {
|
||||||
|
rubick.showNotification('HI, rubick')
|
||||||
|
}
|
||||||
|
```
|
||||||
|
rubick 更多支持 API 能力参考:[rubick 全局API](https://github.com/clouDr-f2e/rubick/blob/master/static/preload.js#L49)
|
||||||
|
|
||||||
|
### logo.png
|
||||||
|
当前插件的logo图标,建议是 200 x 200 方形图标
|
||||||
|
|
||||||
|
## 测试插件
|
||||||
|
复制 `plugin.json` 文件,在 `rubick` 主窗口执行 `ctrl/command + v` 即可唤起安装插件的功能,选择`新建rubick插件`,进入插件主界面,
|
||||||
|
开启插件后,在插件主窗口即可通过命令打开插件:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
本小节所有代码:[rubcik-plugin-demo](https://github.com/clouDr-f2e/rubick-plugin-demo)
|
||||||
|
|
||||||
56
docs/docs/guide/README.md
Normal file
@@ -0,0 +1,56 @@
|
|||||||
|
## 下载 rubick
|
||||||
|
[rubick 下载安装地址](https://github.com/clouDr-f2e/rubick/releases)
|
||||||
|
|
||||||
|
安装完成后打开 rubick 即可看到主搜索界面:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
目前支持 windows 和 macos。linux 小伙伴正在开发中
|
||||||
|
|
||||||
|
## 功能说明
|
||||||
|
接下来详细介绍 rubick 所包含和支持的功能
|
||||||
|
|
||||||
|
### 1. 搜索系统应用
|
||||||
|
`macos` 下支持搜索当前电脑内所安装的所有 app 和一些偏好设置,目前可搜索路径为:
|
||||||
|
```json
|
||||||
|
[
|
||||||
|
"/System/Applications",
|
||||||
|
"/Applications",
|
||||||
|
"/System/Library/PreferencePanes"
|
||||||
|
]
|
||||||
|
```
|
||||||
|
也就是说只要当前系统软件安装到这些目录才会被检索到。支持中文搜索和拼音、拼音首字母搜索:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
`Windows` 内由于安装目录太多不确定,有的在 C盘,有的在D盘,还有的在自定义其他位置,所以该功能还在设计中,如果您有好的方案也欢迎提供:[issues](https://github.com/clouDr-f2e/rubick/issues)
|
||||||
|
|
||||||
|
### 2. rubick 内置功能
|
||||||
|
|
||||||
|
`rubick` 参考了钉钉、微信等 App 的基础功能,也设计内置了 `截图`、`取色`、`锁屏` 基础功能,通过搜索框输入对应关键词呼起。
|
||||||
|
|
||||||
|
#### 截屏
|
||||||
|
输入:`'截屏'` 或者 `'shortCut'` 或者 `'jp'`。
|
||||||
|
|
||||||
|
#### 取色
|
||||||
|
输入:`'取色'` 或者 `'拾色'` 或者 `'Pick color'` 、`'qs'`、`'ss'`。
|
||||||
|
|
||||||
|
#### 锁屏
|
||||||
|
输入:`'锁屏'` 或者 `'lock screen'` 或者 `'sp'`。
|
||||||
|
|
||||||
|
### 3. 使用插件
|
||||||
|
点击搜索框右侧 rubick 图标,进入插件市场,选择所需插件,点击下载按钮即可下载,下载完成后在已安装 tab 下可以找到安装插件。
|
||||||
|
安装完成后,输入插件呼起命令即可使用对应插件:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 4. 右击增强
|
||||||
|
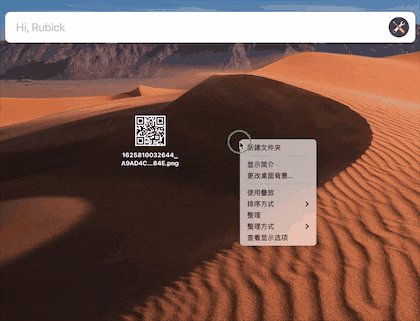
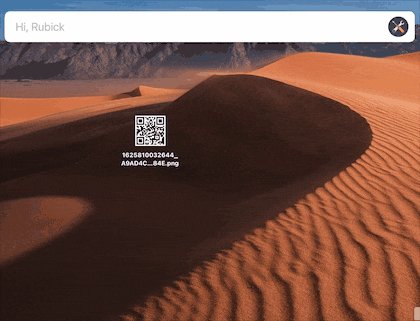
通常我们需要使用鼠标右击来对桌面属性进行拓展,`Rubick` 支持对右击属性进行增强功能,长按鼠标右键即可呼起。如果安装的插件支持
|
||||||
|
特殊类型的文件操作,还可以在右键中唤起插件:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 更多功能
|
||||||
|
如果您还需要更多功能,欢迎来这里给我们提建议:[issues](https://github.com/clouDr-f2e/rubick/issues/20)
|
||||||
|
有价值的想法我们会加入到后期的开发当中。同时也欢迎一起加入共建。
|
||||||
|
|
||||||
BIN
docs/docs/guide/img.png
Normal file
|
After Width: | Height: | Size: 92 KiB |
11125
docs/package-lock.json
generated
Normal file
15
docs/package.json
Normal file
@@ -0,0 +1,15 @@
|
|||||||
|
{
|
||||||
|
"name": "rubick-docs",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "",
|
||||||
|
"main": "index.js",
|
||||||
|
"scripts": {
|
||||||
|
"docs:dev": "vuepress dev docs",
|
||||||
|
"docs:build": "vuepress build docs"
|
||||||
|
},
|
||||||
|
"author": "muwoo",
|
||||||
|
"license": "ISC",
|
||||||
|
"devDependencies": {
|
||||||
|
"vuepress": "^1.8.2"
|
||||||
|
}
|
||||||
|
}
|
||||||
@@ -1,6 +1,6 @@
|
|||||||
{
|
{
|
||||||
"name": "rubick2",
|
"name": "rubick2",
|
||||||
"version": "0.0.2-beta.2",
|
"version": "0.0.3-beta.1",
|
||||||
"author": "muwoo <2424880409@qq.com>",
|
"author": "muwoo <2424880409@qq.com>",
|
||||||
"description": "An electron-vue project",
|
"description": "An electron-vue project",
|
||||||
"license": null,
|
"license": null,
|
||||||
|
|||||||
@@ -1,6 +1,6 @@
|
|||||||
<template>
|
<template>
|
||||||
<div class="market">
|
<div class="market">
|
||||||
<a-carousel arrows>
|
<a-carousel v-if="bannerList && !!bannerList.length" arrows>
|
||||||
<div
|
<div
|
||||||
slot="prevArrow"
|
slot="prevArrow"
|
||||||
slot-scope="props"
|
slot-scope="props"
|
||||||
@@ -16,7 +16,7 @@
|
|||||||
<img width="100%" :src="banner.src" />
|
<img width="100%" :src="banner.src" />
|
||||||
</div>
|
</div>
|
||||||
</a-carousel>
|
</a-carousel>
|
||||||
<a-divider></a-divider>
|
<a-divider v-if="bannerList && !!bannerList.length"></a-divider>
|
||||||
<h2>插件</h2>
|
<h2>插件</h2>
|
||||||
<a-list item-layout="horizontal" style="width: 100%" :grid="{ gutter: 16, column: 2 }" :data-source="pluginList">
|
<a-list item-layout="horizontal" style="width: 100%" :grid="{ gutter: 16, column: 2 }" :data-source="pluginList">
|
||||||
<a-list-item slot="renderItem" slot-scope="item, index">
|
<a-list-item slot="renderItem" slot-scope="item, index">
|
||||||
|
|||||||
@@ -46,7 +46,7 @@ function convertImgToBase64(url, callback, outputFormat){
|
|||||||
img.src = url;
|
img.src = url;
|
||||||
}
|
}
|
||||||
|
|
||||||
window.utools = window.rubick = {
|
window.rubick = {
|
||||||
// 事件
|
// 事件
|
||||||
onPluginEnter(cb) {
|
onPluginEnter(cb) {
|
||||||
ipcRenderer.on('onPluginEnter', (e, message) => {
|
ipcRenderer.on('onPluginEnter', (e, message) => {
|
||||||
@@ -240,78 +240,6 @@ window.utools = window.rubick = {
|
|||||||
removeFeature(code) {
|
removeFeature(code) {
|
||||||
ipcRenderer.sendToHost('removeFeature', {code});
|
ipcRenderer.sendToHost('removeFeature', {code});
|
||||||
},
|
},
|
||||||
ubrowser: {
|
|
||||||
winId: '',
|
|
||||||
async goto(md, opts) {
|
|
||||||
const objExp = new RegExp(/http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/);
|
|
||||||
let winId;
|
|
||||||
let win;
|
|
||||||
win = new BrowserWindow({
|
|
||||||
show: false,
|
|
||||||
title: typeof opts === 'object' ? '' : opts,
|
|
||||||
webPreferences: {
|
|
||||||
webSecurity: false,
|
|
||||||
enableRemoteModule: true,
|
|
||||||
backgroundThrottling: false,
|
|
||||||
webviewTag: true,
|
|
||||||
nodeIntegration: true // 在网页中集成Node
|
|
||||||
}
|
|
||||||
});
|
|
||||||
if(objExp.test(md) && md.indexOf('http') === 0) {
|
|
||||||
await win.loadURL(md);
|
|
||||||
winId = win.id;
|
|
||||||
} else {
|
|
||||||
marked.setOptions({
|
|
||||||
renderer: rendererMD,
|
|
||||||
gfm: true,
|
|
||||||
tables: true,
|
|
||||||
breaks: false,
|
|
||||||
pedantic: false,
|
|
||||||
sanitize: false,
|
|
||||||
smartLists: true,
|
|
||||||
smartypants: false
|
|
||||||
});
|
|
||||||
const htmlContent = marked(md);
|
|
||||||
win.loadURL('data:text/html;charset=UTF-8,' + encodeURIComponent(htmlContent))
|
|
||||||
win.once('ready-to-show', () => win.show());
|
|
||||||
winId = win.id;
|
|
||||||
}
|
|
||||||
return {
|
|
||||||
value(selector, value) {
|
|
||||||
ipcRenderer.send('msg-trigger', {
|
|
||||||
type: 'ubrowser.value',
|
|
||||||
winId,
|
|
||||||
selector, value
|
|
||||||
});
|
|
||||||
return new Promise(resolve => {
|
|
||||||
ipcRenderer.once(`msg-back-ubrowser.value`, (e, result) => {
|
|
||||||
resolve(this)
|
|
||||||
});
|
|
||||||
})
|
|
||||||
},
|
|
||||||
click(selector) {
|
|
||||||
ipcRenderer.send('msg-trigger', {
|
|
||||||
type: 'ubrowser.click',
|
|
||||||
winId,
|
|
||||||
selector,
|
|
||||||
});
|
|
||||||
return new Promise(resolve => {
|
|
||||||
ipcRenderer.once(`msg-back-ubrowser.click`, (e, result) => {
|
|
||||||
resolve(this)
|
|
||||||
});
|
|
||||||
})
|
|
||||||
},
|
|
||||||
run(options) {
|
|
||||||
ipcRenderer.send('msg-trigger', {
|
|
||||||
type: 'ubrowser.run',
|
|
||||||
winId,
|
|
||||||
...options
|
|
||||||
});
|
|
||||||
}
|
|
||||||
}
|
|
||||||
},
|
|
||||||
},
|
|
||||||
|
|
||||||
// 系统
|
// 系统
|
||||||
shellOpenExternal(url) {
|
shellOpenExternal(url) {
|
||||||
shell.openExternal(url);
|
shell.openExternal(url);
|
||||||
|
|||||||