Compare commits
79 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
a546bc0d59 | ||
|
|
c732e448c3 | ||
|
|
fbc7da0606 | ||
|
|
6315ec12ae | ||
|
|
3ba8250d7c | ||
|
|
706aa84374 | ||
|
|
f70bf3983e | ||
|
|
47359308fc | ||
|
|
3f03e5578e | ||
|
|
7cabbe26f5 | ||
|
|
5c048c6341 | ||
|
|
e90a30c8a4 | ||
|
|
599538db76 | ||
|
|
e9c41b6bdb | ||
|
|
1e7a8209b7 | ||
|
|
481cd44ab3 | ||
|
|
d41caa742b | ||
|
|
69218a728b | ||
|
|
73cef1512c | ||
|
|
986ad42ed7 | ||
|
|
42aec3403a | ||
|
|
8c15dba68d | ||
|
|
37647de7a8 | ||
|
|
1b2c9b3577 | ||
|
|
7cb832829d | ||
|
|
02da06c450 | ||
|
|
e613fc19d4 | ||
|
|
c7807aeb3f | ||
|
|
9813573679 | ||
|
|
61ec18f0dc | ||
|
|
5ca1ba1271 | ||
|
|
8c3186afef | ||
|
|
de0e9ed8f2 | ||
|
|
ef85084730 | ||
|
|
b4b7c81b60 | ||
|
|
4b79cce2f4 | ||
|
|
ae10dac5f7 | ||
|
|
1e0babe22d | ||
|
|
5ec18caa72 | ||
|
|
b7d8932291 | ||
|
|
5608a147f7 | ||
|
|
132fb94289 | ||
|
|
bb1a74b3b9 | ||
|
|
bf9da854c7 | ||
|
|
a2c5bcc90c | ||
|
|
b9f4333c01 | ||
|
|
bbeddb3fe6 | ||
|
|
4a2ca33e02 | ||
|
|
0578c7c7eb | ||
|
|
ef34452a4f | ||
|
|
286d9da8d1 | ||
|
|
6b9d5182bf | ||
|
|
2053491782 | ||
|
|
e128d01b81 | ||
|
|
c3bc0bdb9e | ||
|
|
f1f4e62177 | ||
|
|
c07d4bae55 | ||
|
|
c78dd9c4b6 | ||
|
|
2dd4ed10cc | ||
|
|
70ce3dd037 | ||
|
|
a0644c0ccf | ||
|
|
583e9934fa | ||
|
|
7e66b3f3e9 | ||
|
|
342f0f36a5 | ||
|
|
2a75e440ad | ||
|
|
11f53d1e07 | ||
|
|
beb8134539 | ||
|
|
d916525934 | ||
|
|
7d4ccb83a2 | ||
|
|
36c2a714b5 | ||
|
|
696c24657b | ||
|
|
f59069b2ec | ||
|
|
0c16139313 | ||
|
|
c99ec18151 | ||
|
|
dcea66e848 | ||
|
|
75e3111587 | ||
|
|
bd1757e068 | ||
|
|
2055bf61b1 | ||
|
|
472879f9b2 |
3
.github/workflows/main.yml
vendored
@ -23,7 +23,7 @@ jobs:
|
||||
strategy:
|
||||
fail-fast: false
|
||||
matrix:
|
||||
os: [macos-11, windows-2019, ubuntu-latest]
|
||||
os: [macos-latest, windows-2022, ubuntu-latest]
|
||||
|
||||
# create steps
|
||||
steps:
|
||||
@ -46,6 +46,7 @@ jobs:
|
||||
run: |
|
||||
sudo apt-get install libxtst-dev libpng++-dev
|
||||
sudo apt-get install --no-install-recommends -y icnsutils graphicsmagick xz-utils
|
||||
sudo snap install snapcraft --classic
|
||||
# step3: yarn
|
||||
- name: Yarn install
|
||||
run: |
|
||||
|
||||
3
.gitignore
vendored
@ -1,6 +1,7 @@
|
||||
.DS_Store
|
||||
node_modules
|
||||
/build
|
||||
build/*
|
||||
!build/icons
|
||||
|
||||
|
||||
# local env files
|
||||
|
||||
2
.npmrc
@ -1 +1 @@
|
||||
electron_mirror=https://npm.taobao.org/mirrors/electron/
|
||||
electron_mirror=https://npmmirror.com/mirrors/electron/
|
||||
|
||||
104
README.md
@ -1,46 +1,41 @@
|
||||
English | [简体中文](./README.zh-CN.md)
|
||||
|
||||
|
||||
<div align= "center">
|
||||
<img align="center" width=200 src="https://user-images.githubusercontent.com/21073039/128333805-73e086f0-5523-46a3-a096-cba80b904c46.png" />
|
||||
<img align="center" width=200 src="./public/logo.png" />
|
||||
</div>
|
||||
|
||||
|
||||
<div align= "center">
|
||||
<h1>Rubick</h1>
|
||||
|
||||
<img alt="release" src="https://img.shields.io/github/downloads/rubickCenter/rubick/total" />
|
||||
<a href="https://github.com/rubickCenter/rubick/releases">
|
||||
<img alt="release" src="https://img.shields.io/github/package-json/v/rubickCenter/rubick" />
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/actions">
|
||||
<img alt=building src=https://img.shields.io/github/actions/workflow/status/rubickCenter/rubick/main.yml>
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/blob/master/LICENSE">
|
||||
<img alt="npm" src="https://img.shields.io/github/license/rubickCenter/rubick" />
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/stargazers">
|
||||
<img alt="star" src="https://img.shields.io/github/stars/rubickCenter/rubick?style=social">
|
||||
</a>
|
||||
<a href="https://gitee.com/monkeyWang/rubick">
|
||||
<img alt="码云" src="https://img.shields.io/badge/Gitee--yellow.svg?style=social&logo=data:image/svg+xml;base64,PHN2ZyB0PSIxNTc0ODM3MTM4ODM3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE3NzAiICAgICB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPiAgICA8cGF0aCBkPSJNODkxIDQyOC44SDQ2NS44Yy0yMC40IDAtMzcgMTYuNS0zNyAzN3Y5Mi40YzAgMjAuNCAxNi41IDM3IDM3IDM3aDI1OC45YzIwLjQgMCAzNyAxNi42IDM3IDM3djE4LjRjMCA2MS4zLTQ5LjcgMTEwLjktMTEwLjkgMTEwLjlIMjk5LjRjLTIwLjQgMC0zNy0xNi42LTM3LTM3VjM3My4yYzAtNjEuMyA0OS43LTExMC45IDExMC45LTExMC45aDUxNy42YzIwLjQgMCAzNy0xNi41IDM3LTM3bDAuMS05Mi4zYzAtMjAuNC0xNi41LTM3LTM3LTM3SDM3My4zQzIyMC4yIDk2IDk2IDIyMC4yIDk2IDM3My4zVjg5MWMwIDIwLjQgMTYuNiAzNyAzNyAzN2g1NDUuNEM4MTYuMiA5MjggOTI4IDgxNi4zIDkyOCA2NzguNFY0NjUuOGMwLTIwLjQtMTYuNi0zNy0zNy0zN3oiICAgICAgICAgIGZpbGw9IiNkODFlMDYiIHAtaWQ9IjE3NzEiPjwvcGF0aD48L3N2Zz4="/>
|
||||
</a>
|
||||
<div align="center">
|
||||
<h1>Rubick</h1>
|
||||
<img alt="downloads" src="https://img.shields.io/github/downloads/rubickCenter/rubick/total" />
|
||||
<a href="https://github.com/rubickCenter/rubick/releases"><img alt="latest release" src="https://img.shields.io/github/package-json/v/rubickCenter/rubick" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/actions"><img alt="github action building" src="https://img.shields.io/github/actions/workflow/status/rubickCenter/rubick/main.yml" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/rubickCenter/rubick" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/stargazers"><img alt="github stars" src="https://img.shields.io/github/stars/rubickCenter/rubick?style=social" /></a>
|
||||
<a href="https://gitee.com/monkeyWang/rubick"><img alt="gitee mirror" src="https://img.shields.io/badge/Gitee--yellow.svg?style=social&logo=data:image/svg+xml;base64,PHN2ZyB0PSIxNTc0ODM3MTM4ODM3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE3NzAiICAgICB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPiAgICA8cGF0aCBkPSJNODkxIDQyOC44SDQ2NS44Yy0yMC40IDAtMzcgMTYuNS0zNyAzN3Y5Mi40YzAgMjAuNCAxNi41IDM3IDM3IDM3aDI1OC45YzIwLjQgMCAzNyAxNi42IDM3IDM3djE4LjRjMCA2MS4zLTQ5LjcgMTEwLjktMTEwLjkgMTEwLjlIMjk5LjRjLTIwLjQgMC0zNy0xNi42LTM3LTM3VjM3My4yYzAtNjEuMyA0OS43LTExMC45IDExMC45LTExMC45aDUxNy42YzIwLjQgMCAzNy0xNi41IDM3LTM3bDAuMS05Mi4zYzAtMjAuNC0xNi41LTM3LTM3LTM3SDM3My4zQzIyMC4yIDk2IDk2IDIyMC4yIDk2IDM3My4zVjg5MWMwIDIwLjQgMTYuNiAzNyAzNyAzN2g1NDUuNEM4MTYuMiA5MjggOTI4IDgxNi4zIDkyOCA2NzguNFY0NjUuOGMwLTIwLjQtMTYuNi0zNy0zNy0zN3oiICAgICAgICAgIGZpbGw9IiNkODFlMDYiIHAtaWQ9IjE3NzEiPjwvcGF0aD48L3N2Zz4=" /></a>
|
||||
</div>
|
||||
|
||||
An open-source toolbox based on Electron, freely integrating rich plugins to create the ultimate desktop productivity tool. Rubick is one of the heroes in Dota, whose core skill is the ability to use the skills of other heroes through plugins, and then move on. This aligns perfectly with the design philosophy of this tool, which is why it is named Rubick.
|
||||
<div align= "center">
|
||||
<img align="center" src="https://picx.zhimg.com/80/v2-f8fe09ef125dac5fdcbef3fe00f92b21_720w.png" />
|
||||
</div>
|
||||
Open-source plugin-based desktop efficiency toolbox. The plugins are installed and uninstalled based on npm, which is very lightweight. The plugin data supports webdav multi-terminal synchronization, which is very secure. It supports internal network deployment and can be customized for further development, which is very flexible.
|
||||
|
||||
## Sponsor
|
||||
我们通过有偿的方式积累高质量的常见问题、最佳实践文档,加入星球后可以和作者进行互动和答疑。我们提供技术支持、答疑解惑、定制化插件开发、二次定制化开发 rubick 等等官方服务。
|
||||
|
||||
权益明细可以参考文档:[权益明细](https://rubickcenter.github.io/rubick/super/)
|
||||
|
||||
<img width=400 src=https://picx.zhimg.com/80/v2-6deabf65175d18080439ef813102d18c_720w.png />
|
||||
|
||||
## Installation package
|
||||
## Get Rubick
|
||||
Download the latest release:
|
||||
* [Rubick Mac OS](https://github.com/rubickCenter/rubick/releases)
|
||||
* [Rubick Windows](https://github.com/rubickCenter/rubick/releases)
|
||||
* [Rubick Linux](https://github.com/rubickCenter/rubick/releases)
|
||||
|
||||
## Docs
|
||||
|
||||
[Rubick website](https://rubick.vip)
|
||||
|
||||
[Rubick Docs](https://rubickCenter.github.io/docs/)
|
||||
|
||||
## How To Use Rubick
|
||||
After installing rubick, you can quickly launch the main program by pressing the shortcut keys Alt/Option+R. Entering keywords in the main program input box can search for corresponding apps, plugins, files...
|
||||
Select the ones you want and use them.
|
||||
|
||||
If you don't want the function, you can click the logo on the left to enter the plugin market and find the ones you want to install.
|
||||
|
||||
## Feature list
|
||||
- [x] Plugin management based on the npm package pattern, installing plugins is as simple as installing npm packages.
|
||||
@ -50,13 +45,6 @@ An open-source toolbox based on Electron, freely integrating rich plugins to cre
|
||||
- [x] Supports enterprise-level intranet deployment.
|
||||
- [x] Supports multiple languages.
|
||||
|
||||
## Docs
|
||||
|
||||
[Rubick website](https://rubick.vip)
|
||||
|
||||
[Rubick Docs](https://rubickCenter.github.io/rubick/)
|
||||
|
||||
|
||||
## Core functionality showcase.
|
||||
### 1. Search system application
|
||||
Support pinyin and abbreviations to search system applications:
|
||||
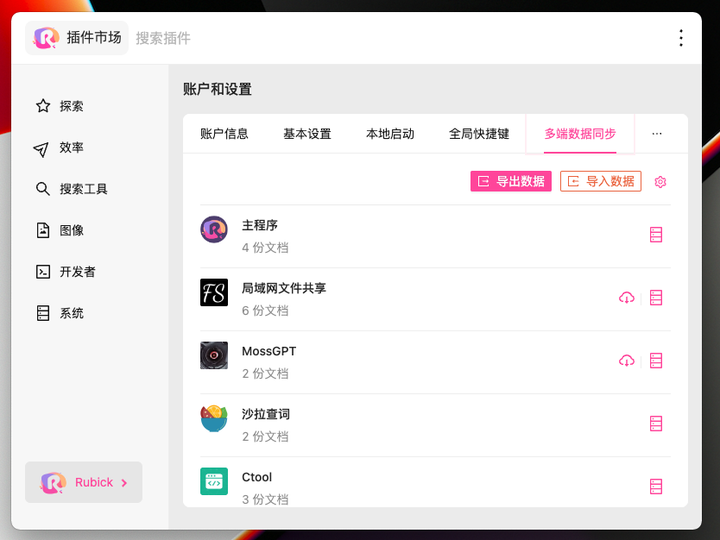
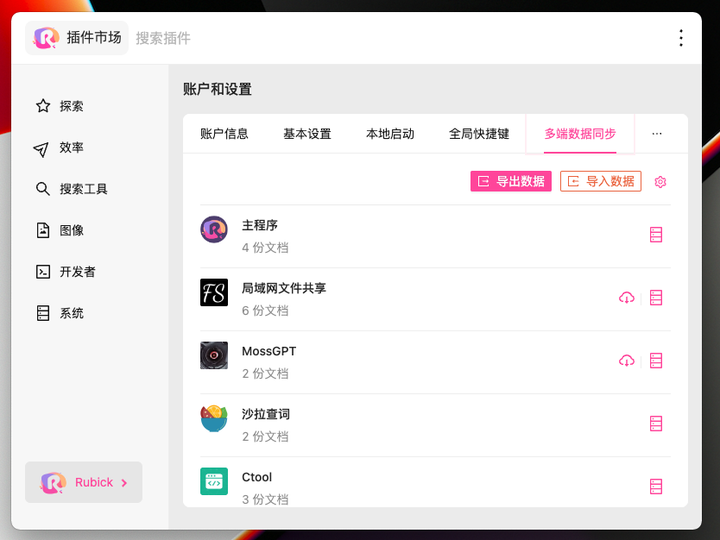
@ -81,17 +69,43 @@ In "Rubick," search for "Preferences," go to "Account and Settings," and then se
|
||||
|
||||

|
||||
|
||||
### More features
|
||||
If you need more features, please come here to give us suggestions:[issues](https://github.com/rubickCenter/rubick/issues) 。
|
||||
We will add valuable ideas to the later development. At the same time, welcome to join and build together。
|
||||
## Related Repositories
|
||||
|
||||
## 贡献
|
||||
This project exists thanks to all the people who contribute. [[Contribute](https://github.com/rubickCenter/rubick/graphs/contributors)]. <a href="https://github.com/rubickCenter/rubick/graphs/contributors"><img src="https://opencollective.com/rubick/contributors.svg?width=890&button=false" /></a>
|
||||
[Rubick Plugins Repositories](https://gitee.com/rubick-center)
|
||||
|
||||
## 反馈
|
||||
对本项目有兴趣或者想要交流学习的同学可以扫码加下面的微信,备注 rubick,帮助我们更好的成长:
|
||||
[Rubick Plugins Database](https://gitcode.net/rubickcenter/rubick-database)
|
||||
|
||||
[Rubick Plugin CLI](https://github.com/rubickCenter/rubick-plugin-cli)
|
||||
|
||||
## Sponsor
|
||||
### 1. Join the Knowledge Planet
|
||||
We have accumulated a lot of knowledge and common issues about rubick on the Knowledge Planet. You can pay to join our knowledge community to discuss with us. We will answer at any time!
|
||||
|
||||
<img width=400 src=https://picx.zhimg.com/80/v2-6deabf65175d18080439ef813102d18c_720w.png />
|
||||
|
||||
### 2. Buy me a cup of coffee
|
||||
If the project is helpful to you, you can buy me a cup of coffee as a reward!
|
||||
<div align= "left">
|
||||
<img width="180" src="https://picx.zhimg.com/80/v2-911d249dc454f3460451a4e1ecceeb14_720w.png">
|
||||
<img width="180" src="https://picx.zhimg.com/80/v2-3160247d6099053405e6cd2cb6afb5e5_720w.png">
|
||||
</div>
|
||||
|
||||
## 友情链接
|
||||
|
||||
<a href="https://pro.kuaitu.cc/" target="_blank">
|
||||
<img width="100" src="https://github.com/user-attachments/assets/6127488e-466b-4e71-98ab-00fb3c76553e" />
|
||||
</a>
|
||||
|
||||
|
||||
## Feedback
|
||||
Those who are interested in this project or want to exchange and learn can scan the QR code and add the following WeChat, with the comment rubick, to help us grow better.
|
||||
|
||||

|
||||
|
||||
<a href="https://hellogithub.com/repository/0a3e2484b44e481e9dcf1850e45193cd" target="_blank"><img src="https://api.hellogithub.com/v1/widgets/recommend.svg?rid=0a3e2484b44e481e9dcf1850e45193cd&claim_uid=vXGwjpmYNsBex0C" alt="Featured|HelloGitHub" style="width: 250px; height: 54px;" width="250" height="54" /></a>
|
||||
|
||||
## Contribute
|
||||
This project exists thanks to all the people who contribute. [[Contribute](https://github.com/rubickCenter/rubick/graphs/contributors)]. <a href="https://github.com/rubickCenter/rubick/graphs/contributors"><img src="https://opencollective.com/rubick/contributors.svg?width=890&button=false" /></a>
|
||||
|
||||
## License
|
||||
This project is licensed under the MIT License - see the [LICENSE](https://github.com/rubickCenter/rubick/blob/master/LICENSE) file for details.
|
||||
|
||||
@ -2,46 +2,42 @@
|
||||
|
||||
|
||||
<div align= "center">
|
||||
<img align="center" width=200 src="https://user-images.githubusercontent.com/21073039/128333805-73e086f0-5523-46a3-a096-cba80b904c46.png" />
|
||||
<img align="center" width=200 src="./public/logo.png" />
|
||||
</div>
|
||||
|
||||
<div align="center">
|
||||
<h1>Rubick</h1>
|
||||
<img alt="累计下载数" src="https://img.shields.io/github/downloads/rubickCenter/rubick/total" />
|
||||
<a href="https://github.com/rubickCenter/rubick/releases"><img alt="最新发布版本" src="https://img.shields.io/github/package-json/v/rubickCenter/rubick" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/actions"><img alt="github action 构建" src="https://img.shields.io/github/actions/workflow/status/rubickCenter/rubick/main.yml" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/blob/master/LICENSE"><img alt="许可证" src="https://img.shields.io/github/license/rubickCenter/rubick" /></a>
|
||||
<a href="https://github.com/rubickCenter/rubick/stargazers"><img alt="github 收藏数" src="https://img.shields.io/github/stars/rubickCenter/rubick?style=social" /></a>
|
||||
<a href="https://gitee.com/monkeyWang/rubick"><img alt="gitee 镜像源" src="https://img.shields.io/badge/Gitee--yellow.svg?style=social&logo=data:image/svg+xml;base64,PHN2ZyB0PSIxNTc0ODM3MTM4ODM3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE3NzAiICAgICB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPiAgICA8cGF0aCBkPSJNODkxIDQyOC44SDQ2NS44Yy0yMC40IDAtMzcgMTYuNS0zNyAzN3Y5Mi40YzAgMjAuNCAxNi41IDM3IDM3IDM3aDI1OC45YzIwLjQgMCAzNyAxNi42IDM3IDM3djE4LjRjMCA2MS4zLTQ5LjcgMTEwLjktMTEwLjkgMTEwLjlIMjk5LjRjLTIwLjQgMC0zNy0xNi42LTM3LTM3VjM3My4yYzAtNjEuMyA0OS43LTExMC45IDExMC45LTExMC45aDUxNy42YzIwLjQgMCAzNy0xNi41IDM3LTM3bDAuMS05Mi4zYzAtMjAuNC0xNi41LTM3LTM3LTM3SDM3My4zQzIyMC4yIDk2IDk2IDIyMC4yIDk2IDM3My4zVjg5MWMwIDIwLjQgMTYuNiAzNyAzNyAzN2g1NDUuNEM4MTYuMiA5MjggOTI4IDgxNi4zIDkyOCA2NzguNFY0NjUuOGMwLTIwLjQtMTYuNi0zNy0zNy0zN3oiICAgICAgICAgIGZpbGw9IiNkODFlMDYiIHAtaWQ9IjE3NzEiPjwvcGF0aD48L3N2Zz4=" /></a>
|
||||
</div>
|
||||
|
||||
<div align= "center">
|
||||
<h1>Rubick</h1>
|
||||
|
||||
<img alt="release" src="https://img.shields.io/github/downloads/rubickCenter/rubick/total" />
|
||||
<a href="https://github.com/rubickCenter/rubick/releases">
|
||||
<img alt="release" src="https://img.shields.io/github/package-json/v/rubickCenter/rubick" />
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/actions">
|
||||
<img alt=building src=https://img.shields.io/github/workflow/status/rubickCenter/rubick/Build>
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/blob/master/LICENSE">
|
||||
<img alt="npm" src="https://img.shields.io/github/license/rubickCenter/rubick" />
|
||||
</a>
|
||||
<a href="https://github.com/rubickCenter/rubick/stargazers">
|
||||
<img alt="star" src="https://img.shields.io/github/stars/rubickCenter/rubick?style=social">
|
||||
</a>
|
||||
<a href="https://gitee.com/monkeyWang/rubick">
|
||||
<img alt="码云" src="https://img.shields.io/badge/Gitee--yellow.svg?style=social&logo=data:image/svg+xml;base64,PHN2ZyB0PSIxNTc0ODM3MTM4ODM3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE3NzAiICAgICB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPiAgICA8cGF0aCBkPSJNODkxIDQyOC44SDQ2NS44Yy0yMC40IDAtMzcgMTYuNS0zNyAzN3Y5Mi40YzAgMjAuNCAxNi41IDM3IDM3IDM3aDI1OC45YzIwLjQgMCAzNyAxNi42IDM3IDM3djE4LjRjMCA2MS4zLTQ5LjcgMTEwLjktMTEwLjkgMTEwLjlIMjk5LjRjLTIwLjQgMC0zNy0xNi42LTM3LTM3VjM3My4yYzAtNjEuMyA0OS43LTExMC45IDExMC45LTExMC45aDUxNy42YzIwLjQgMCAzNy0xNi41IDM3LTM3bDAuMS05Mi4zYzAtMjAuNC0xNi41LTM3LTM3LTM3SDM3My4zQzIyMC4yIDk2IDk2IDIyMC4yIDk2IDM3My4zVjg5MWMwIDIwLjQgMTYuNiAzNyAzNyAzN2g1NDUuNEM4MTYuMiA5MjggOTI4IDgxNi4zIDkyOCA2NzguNFY0NjUuOGMwLTIwLjQtMTYuNi0zNy0zNy0zN3oiICAgICAgICAgIGZpbGw9IiNkODFlMDYiIHAtaWQ9IjE3NzEiPjwvcGF0aD48L3N2Zz4="/>
|
||||
</a>
|
||||
<img align="center" src="https://picx.zhimg.com/80/v2-f8fe09ef125dac5fdcbef3fe00f92b21_720w.png" />
|
||||
</div>
|
||||
|
||||
开源的插件化桌面端效率工具箱。插件是基于 npm 进行安装和卸载,非常轻便。插件数据支持 webdav 多端同步,非常安全。支持内网部署,可二次定制化开发,非常灵活。
|
||||
|
||||
基于 electron 的开源工具箱,自由集成丰富插件,打造极致的桌面端效能工具。Rubick(拉比克) 是 dota 里面的英雄之一,其核心技能是插件化使用其他英雄的技能,用完即走。非常符合本工具的设计理念,所以取名 Rubick。
|
||||
## 获取 rubick
|
||||
下载最新的安装包:
|
||||
|
||||
## 赞助和服务
|
||||
我们通过有偿的方式积累高质量的常见问题、最佳实践文档,加入星球后可以和作者进行互动和答疑。我们提供技术支持、答疑解惑、定制化插件开发、二次定制化开发 rubick 等等官方服务。
|
||||
|
||||
权益明细可以参考文档:[权益明细](https://rubickcenter.github.io/rubick/super/)
|
||||
|
||||
<img width=400 src=https://picx.zhimg.com/80/v2-6deabf65175d18080439ef813102d18c_720w.png />
|
||||
|
||||
## 安装包
|
||||
* [Rubick Mac OS](https://github.com/rubickCenter/rubick/releases)
|
||||
* [Rubick Windows](https://github.com/rubickCenter/rubick/releases)
|
||||
* [Rubick Linux](https://github.com/rubickCenter/rubick/releases)
|
||||
|
||||
## 使用文档
|
||||
|
||||
[Rubick 官网](https://rubick.vip)
|
||||
|
||||
[Rubick Docs](https://rubickCenter.github.io/rubick/)
|
||||
|
||||
## 如何使用 rubick
|
||||
|
||||
安装完成 rubick 后,可以通过快捷键 Alt/Option+R 可以快速呼起主程序。主程序输入框内输入关键词可以搜索出对应的 App、插件、文件... 选择即可使用。如果没有想要的功能,可以点击左侧的 logo 进入插件市场寻找自己想要的插件进行安装。
|
||||
|
||||
## 支持能力
|
||||
- [x] 基于 npm 包模式的插件管理,安装插件和安装 npm 包一样简单
|
||||
- [x] 支持 webdav 多端数据同步,真正的数据安全同步
|
||||
@ -50,12 +46,6 @@
|
||||
- [x] 支持企业化内网部署
|
||||
- [x] 支持多语言
|
||||
|
||||
## 使用文档
|
||||
|
||||
[Rubick 官网](https://rubick.vip)
|
||||
|
||||
[Rubick Docs](https://rubickCenter.github.io/rubick/)
|
||||
|
||||
|
||||
## 核心功能展示
|
||||
### 1. 搜索系统应用
|
||||
@ -81,18 +71,36 @@
|
||||
|
||||

|
||||
|
||||
### 更多功能
|
||||
如果您还需要更多功能,欢迎来这里给我们提建议:[issues](https://github.com/rubickCenter/rubick/issues) 。
|
||||
有价值的想法我们会加入到后期的开发当中。同时也欢迎一起加入共建。
|
||||
## 关联仓库
|
||||
|
||||
## 贡献
|
||||
This project exists thanks to all the people who contribute. [[Contribute](https://github.com/rubickCenter/rubick/graphs/contributors)]. <a href="https://github.com/rubickCenter/rubick/graphs/contributors"><img src="https://opencollective.com/rubick/contributors.svg?width=890&button=false" /></a>
|
||||
[Rubick 插件仓库](https://gitee.com/rubick-center)
|
||||
|
||||
[Rubick 插件数据库](https://gitcode.net/rubickcenter/rubick-database)
|
||||
|
||||
[Rubick Plugin CLI](https://github.com/rubickCenter/rubick-plugin-cli)
|
||||
|
||||
## 赞助
|
||||
### 1. 加入知识星球
|
||||
我们在知识星球积累了大量的关于 rubick 的知识和常见问题,您可以付费加入我们的知识星球来一起讨论。我们将随时解答!
|
||||
|
||||
<img width=400 src=https://picx.zhimg.com/80/v2-6deabf65175d18080439ef813102d18c_720w.png />
|
||||
|
||||
### 2. 打赏喝杯咖啡
|
||||
如果项目对你有帮助,可以请我喝杯咖啡赞赏!
|
||||
|
||||
<div align= "left">
|
||||
<img width="180" src="https://picx.zhimg.com/80/v2-911d249dc454f3460451a4e1ecceeb14_720w.png">
|
||||
<img width="180" src="https://picx.zhimg.com/80/v2-3160247d6099053405e6cd2cb6afb5e5_720w.png">
|
||||
</div>
|
||||
|
||||
## 反馈
|
||||
对本项目有兴趣或者想要交流学习的同学可以扫码加下面的微信,备注 rubick,帮助我们更好的成长:
|
||||
|
||||

|
||||
|
||||
## 贡献
|
||||
This project exists thanks to all the people who contribute. [[Contribute](https://github.com/rubickCenter/rubick/graphs/contributors)]. <a href="https://github.com/rubickCenter/rubick/graphs/contributors"><img src="https://opencollective.com/rubick/contributors.svg?width=890&button=false" /></a>
|
||||
|
||||
## License
|
||||
This project is licensed under the MIT License - see the [LICENSE](https://github.com/rubickCenter/rubick/blob/master/LICENSE) file for details.
|
||||
|
||||
|
||||
@ -5864,7 +5864,7 @@ lodash.memoize@^4.1.2:
|
||||
|
||||
lodash.throttle@^4.1.1:
|
||||
version "4.1.1"
|
||||
resolved "https://registry.yarnpkg.com/lodash.throttle/-/lodash.throttle-4.1.1.tgz#c23e91b710242ac70c37f1e1cda9274cc39bf2f4"
|
||||
resolved "https://registry.npmmirror.com/lodash.throttle/-/lodash.throttle-4.1.1.tgz#c23e91b710242ac70c37f1e1cda9274cc39bf2f4"
|
||||
integrity sha512-wIkUCfVKpVsWo3JSZlc+8MB5it+2AN5W8J7YVMST30UrvcQNZ1Okbj+rbVniijTWE6FGYy4XJq/rHkas8qJMLQ==
|
||||
|
||||
lodash.transform@^4.6.0:
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
"pluginName": "系统菜单",
|
||||
"description": "系统菜单",
|
||||
"main": "index.html",
|
||||
"logo": "https://pic1.zhimg.com/80/v2-c09780808301668a82e6646cb42f0806_720w.png",
|
||||
"logo": "https://pic1.zhimg.com/80/v2-29152fe716010751db835adf591421f8_720w.png",
|
||||
"version": "0.0.0",
|
||||
"preload":"preload.js",
|
||||
"pluginType": "ui",
|
||||
|
||||
@ -8,37 +8,37 @@
|
||||
>
|
||||
<a-menu-item key="finder">
|
||||
<template #icon>
|
||||
<StarOutlined style="font-size: 18px;" />
|
||||
<StarOutlined style="font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.explore') }}
|
||||
</a-menu-item>
|
||||
<a-menu-item key="worker">
|
||||
<template #icon>
|
||||
<SendOutlined style="transform: rotate(-45deg); font-size: 18px;" />
|
||||
<SendOutlined style="transform: rotate(-45deg); font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.efficiency') }}
|
||||
</a-menu-item>
|
||||
<a-menu-item key="tools">
|
||||
<template #icon>
|
||||
<SearchOutlined style="font-size: 18px;" />
|
||||
<SearchOutlined style="font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.searchTool') }}
|
||||
</a-menu-item>
|
||||
<a-menu-item key="image">
|
||||
<template #icon>
|
||||
<FileImageOutlined style="font-size: 18px;" />
|
||||
<FileImageOutlined style="font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.imageTool') }}
|
||||
</a-menu-item>
|
||||
<a-menu-item key="devPlugin">
|
||||
<template #icon>
|
||||
<CodeOutlined style="font-size: 18px;" />
|
||||
<CodeOutlined style="font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.developTool') }}
|
||||
</a-menu-item>
|
||||
<a-menu-item key="system">
|
||||
<template #icon>
|
||||
<DatabaseOutlined style="font-size: 18px;" />
|
||||
<DatabaseOutlined style="font-size: 16px" />
|
||||
</template>
|
||||
{{ $t('feature.market.systemTool') }}
|
||||
</a-menu-item>
|
||||
@ -72,7 +72,21 @@
|
||||
</a-sub-menu>
|
||||
</a-menu>
|
||||
</div>
|
||||
<div :class="['finder', 'result', 'devPlugin', 'image', 'tools', 'worker', 'system'].includes(active[0]) ? 'container' : 'more'">
|
||||
<div
|
||||
:class="
|
||||
[
|
||||
'finder',
|
||||
'result',
|
||||
'devPlugin',
|
||||
'image',
|
||||
'tools',
|
||||
'worker',
|
||||
'system',
|
||||
].includes(active[0])
|
||||
? 'container'
|
||||
: 'more'
|
||||
"
|
||||
>
|
||||
<keep-alive>
|
||||
<router-view />
|
||||
</keep-alive>
|
||||
@ -103,14 +117,14 @@ const active = computed(() => store.state.active);
|
||||
const { perf } = localConfig.getConfig();
|
||||
|
||||
const changeMenu = (key: any) => {
|
||||
store.commit('commonUpdate', {active: [key]})
|
||||
store.commit('commonUpdate', { active: [key] });
|
||||
router.push(key);
|
||||
};
|
||||
|
||||
window.rubick.onPluginEnter(({ code }: { code: string }) => {
|
||||
code = code === '已安装插件' ? 'installed' : code;
|
||||
changeMenu(code);
|
||||
store.commit('commonUpdate', {active: [code]})
|
||||
store.commit('commonUpdate', { active: [code] });
|
||||
});
|
||||
|
||||
window.rubick.setSubInput((e: any) => {
|
||||
@ -129,7 +143,7 @@ window.rubick.setSubInput((e: any) => {
|
||||
store.commit('setSearchValue', e.text);
|
||||
router.push('result');
|
||||
} else {
|
||||
store.commit('commonUpdate', {active: ['finder']})
|
||||
store.commit('commonUpdate', { active: ['finder'] });
|
||||
router.push('finder');
|
||||
}
|
||||
}
|
||||
@ -144,13 +158,16 @@ init();
|
||||
background: var(--color-body-bg2) !important;
|
||||
height: 100%;
|
||||
border-right: none;
|
||||
.ant-menu-item, .ant-menu-submenu, .ant-menu-submenu-arrow {
|
||||
.ant-menu-item,
|
||||
.ant-menu-submenu,
|
||||
.ant-menu-submenu-arrow {
|
||||
color: var(--color-text-content);
|
||||
&:active {
|
||||
background: none;
|
||||
}
|
||||
}
|
||||
.ant-menu-item-selected, .ant-menu-submenu-selected {
|
||||
.ant-menu-item-selected,
|
||||
.ant-menu-submenu-selected {
|
||||
background-color: var(--color-list-hover);
|
||||
color: var(--ant-primary-color);
|
||||
.ant-menu-submenu-arrow {
|
||||
@ -203,9 +220,12 @@ init();
|
||||
background: var(--color-body-bg2);
|
||||
}
|
||||
.left-menu {
|
||||
padding: 24px 16px;
|
||||
padding: 16px;
|
||||
position: relative;
|
||||
height: 100vh;
|
||||
:deep(.ant-menu) {
|
||||
width: 100%;
|
||||
}
|
||||
:deep(.ant-menu-item) {
|
||||
padding-left: 12px !important;
|
||||
display: flex;
|
||||
@ -219,7 +239,14 @@ init();
|
||||
}
|
||||
:deep(.user-info) {
|
||||
position: absolute;
|
||||
bottom: 32px;
|
||||
bottom: 16px;
|
||||
width: calc(100% - 32px);
|
||||
.ant-menu-submenu-title {
|
||||
padding: 0 32px 0 8px;
|
||||
.ant-menu-title-content {
|
||||
margin-left: 8px;
|
||||
}
|
||||
}
|
||||
}
|
||||
:deep(.ant-avatar) {
|
||||
background: transparent;
|
||||
|
||||
|
Before Width: | Height: | Size: 3.2 KiB After Width: | Height: | Size: 17 KiB |
@ -1,6 +1,6 @@
|
||||
import axios from 'axios';
|
||||
|
||||
let baseURL = 'https://gitcode.net/rubickcenter/rubick-database/-/raw/master';
|
||||
let baseURL = 'https://gitee.com/monkeyWang/rubickdatabase/raw/master';
|
||||
let access_token = '';
|
||||
|
||||
try {
|
||||
@ -14,7 +14,7 @@ try {
|
||||
const instance = axios.create({
|
||||
timeout: 4000,
|
||||
baseURL:
|
||||
baseURL || 'https://gitcode.net/rubickcenter/rubick-database/-/raw/master',
|
||||
baseURL || 'https://gitee.com/monkeyWang/rubickdatabase/raw/master',
|
||||
});
|
||||
|
||||
export default {
|
||||
@ -23,9 +23,10 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
console.log('total plugsin', res);
|
||||
return res.data;
|
||||
},
|
||||
|
||||
@ -34,7 +35,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
@ -45,7 +46,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
@ -55,7 +56,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
@ -71,7 +72,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
@ -81,7 +82,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
@ -91,7 +92,7 @@ export default {
|
||||
if (access_token) {
|
||||
targetPath = `${encodeURIComponent(
|
||||
targetPath
|
||||
)}/raw?access_token=${access_token}&ref=master`;
|
||||
)}?access_token=${access_token}&ref=master`;
|
||||
}
|
||||
const res = await instance.get(targetPath);
|
||||
return res.data;
|
||||
|
||||
@ -67,6 +67,7 @@ export default {
|
||||
changeLang: 'Change Language',
|
||||
cn: '简体中文',
|
||||
en: 'English',
|
||||
history: 'keywords search history',
|
||||
},
|
||||
global: {
|
||||
title: 'Global Shortcut Key',
|
||||
|
||||
@ -65,6 +65,7 @@ export default {
|
||||
changeLang: '切换语言',
|
||||
cn: '简体中文',
|
||||
en: 'English',
|
||||
history: '关键词搜索记录',
|
||||
},
|
||||
global: {
|
||||
title: '全局快捷键',
|
||||
|
||||
@ -7,7 +7,7 @@
|
||||
:data-source="list.filter((item) => !!item)"
|
||||
>
|
||||
<template #renderItem="{ item, index }">
|
||||
<a-list-item v-if="item" @click="showDetail(item)">
|
||||
<a-list-item v-if="item" @click="showDetail(index)">
|
||||
<template #actions>
|
||||
<a-button
|
||||
class="download-plugin-btn"
|
||||
@ -105,7 +105,7 @@ import {
|
||||
SelectOutlined
|
||||
} from '@ant-design/icons-vue';
|
||||
|
||||
import { defineProps, ref } from 'vue';
|
||||
import { defineProps, ref, computed } from 'vue';
|
||||
import { useStore } from 'vuex';
|
||||
import { message } from 'ant-design-vue';
|
||||
import MarkdownIt from 'markdown-it';
|
||||
@ -121,7 +121,7 @@ const router = useRouter();
|
||||
const startDownload = (name) => store.dispatch('startDownload', name);
|
||||
const successDownload = (name) => store.dispatch('successDownload', name);
|
||||
|
||||
defineProps({
|
||||
const props = defineProps({
|
||||
list: {
|
||||
type: [Array],
|
||||
default: () => [],
|
||||
@ -137,13 +137,14 @@ const downloadPlugin = async (plugin) => {
|
||||
};
|
||||
|
||||
const visible = ref(false);
|
||||
const detail = ref({});
|
||||
const showIndex = ref(0);
|
||||
const markdown = new MarkdownIt();
|
||||
const content = ref('');
|
||||
|
||||
const showDetail = async (item) => {
|
||||
const showDetail = async (index) => {
|
||||
const item = props.list[index];
|
||||
visible.value = true;
|
||||
detail.value = item;
|
||||
showIndex.value = index;
|
||||
content.value = '';
|
||||
let mdContent = '暂无内容';
|
||||
try {
|
||||
@ -156,6 +157,8 @@ const showDetail = async (item) => {
|
||||
}
|
||||
};
|
||||
|
||||
const detail = computed(() => props.list[showIndex.value]);
|
||||
|
||||
const openPlugin = (item) => {
|
||||
store.commit('commonUpdate', {active: ['installed']})
|
||||
router.push({
|
||||
|
||||
@ -31,9 +31,9 @@ const searchValue = computed(() => store.state.searchValue);
|
||||
|
||||
const result = computed(() => {
|
||||
if (searchValue.value.trim().length > 0) {
|
||||
const pattern = new RegExp(searchValue.value);
|
||||
const pattern = new RegExp(searchValue.value.toLowerCase());
|
||||
return totalPlugins.value.filter((plugin) => {
|
||||
if (plugin.pluginName.match(pattern)) {
|
||||
if (plugin.pluginName.toLowerCase().match(pattern)) {
|
||||
return true;
|
||||
} else {
|
||||
return false;
|
||||
|
||||
@ -119,6 +119,16 @@
|
||||
:un-checked-children="$t('feature.settings.basic.off')"
|
||||
></a-switch>
|
||||
</div>
|
||||
<div class="settings-item-li">
|
||||
<div class="label">
|
||||
{{ $t('feature.settings.basic.history') }}
|
||||
</div>
|
||||
<a-switch
|
||||
v-model:checked="common.history"
|
||||
:checked-children="$t('feature.settings.basic.on')"
|
||||
:un-checked-children="$t('feature.settings.basic.off')"
|
||||
></a-switch>
|
||||
</div>
|
||||
</div>
|
||||
<div class="setting-item">
|
||||
<div class="title">{{ $t('feature.settings.basic.theme') }}</div>
|
||||
@ -264,12 +274,16 @@ const state = reactive({
|
||||
custom: {},
|
||||
});
|
||||
|
||||
// 添加lastKeyPressTime变量来跟踪按键时间
|
||||
const lastKeyPressTime = ref(0);
|
||||
const DOUBLE_CLICK_THRESHOLD = 300; // 双击时间阈值(毫秒)
|
||||
|
||||
const isWindows = window?.rubick?.isWindows();
|
||||
const tipText = computed(() => {
|
||||
const optionKeyName = isWindows ? 'Alt' : 'Option、Command';
|
||||
return t('feature.settings.global.addShortcutKeyTips', {
|
||||
optionKeyName: optionKeyName,
|
||||
});
|
||||
}) + `此外你也可以双击修饰键如(Ctrl+Ctrl)`;
|
||||
});
|
||||
|
||||
const currentSelect = ref(['userInfo']);
|
||||
@ -283,14 +297,15 @@ state.local = perf.local;
|
||||
state.global = defaultGlobal;
|
||||
|
||||
const setConfig = debounce(() => {
|
||||
const { perf } = localConfig.getConfig();
|
||||
localConfig.setConfig(
|
||||
JSON.parse(
|
||||
JSON.stringify({
|
||||
perf: {
|
||||
...perf,
|
||||
shortCut: state.shortCut,
|
||||
common: state.common,
|
||||
local: state.local,
|
||||
custom: state.custom,
|
||||
},
|
||||
global: state.global,
|
||||
})
|
||||
@ -303,33 +318,60 @@ watch(state, setConfig);
|
||||
|
||||
const changeShortCut = (e, key) => {
|
||||
let compose = '';
|
||||
// 添加是否包含功能键的判断
|
||||
let incluFuncKeys = false;
|
||||
const currentTime = Date.now();
|
||||
const isDoubleClick = currentTime - lastKeyPressTime.value < DOUBLE_CLICK_THRESHOLD;
|
||||
lastKeyPressTime.value = currentTime;
|
||||
|
||||
// 处理 F1-F12 功能键
|
||||
if (e.keyCode >= 112 && e.keyCode <= 123) {
|
||||
state.shortCut[key] = keycodes[e.keyCode].toUpperCase();
|
||||
return;
|
||||
}
|
||||
|
||||
// 处理双击功能键的情况
|
||||
if (isDoubleClick) {
|
||||
if (e.keyCode === 17) { // Ctrl
|
||||
state.shortCut[key] = 'Ctrl+Ctrl';
|
||||
return;
|
||||
}
|
||||
if (e.keyCode === 18) { // Alt
|
||||
state.shortCut[key] = 'Option+Option';
|
||||
return;
|
||||
}
|
||||
if (e.keyCode === 16) { // Shift
|
||||
state.shortCut[key] = 'Shift+Shift';
|
||||
return;
|
||||
}
|
||||
if (e.keyCode === 93) { // Command
|
||||
state.shortCut[key] = 'Command+Command';
|
||||
return;
|
||||
}
|
||||
}
|
||||
|
||||
// 处理功能键+普通键的组合
|
||||
let hasModifierKey = false;
|
||||
|
||||
if (e.ctrlKey && e.keyCode !== 17) {
|
||||
compose += '+Ctrl';
|
||||
incluFuncKeys = true;
|
||||
hasModifierKey = true;
|
||||
}
|
||||
if (e.shiftKey && e.keyCode !== 16) {
|
||||
compose += '+Shift';
|
||||
incluFuncKeys = true;
|
||||
hasModifierKey = true;
|
||||
}
|
||||
if (e.altKey && e.keyCode !== 18) {
|
||||
compose += '+Option';
|
||||
incluFuncKeys = true;
|
||||
hasModifierKey = true;
|
||||
}
|
||||
if (e.metaKey && e.keyCode !== 93) {
|
||||
compose += '+Command';
|
||||
incluFuncKeys = true;
|
||||
hasModifierKey = true;
|
||||
}
|
||||
compose += '+' + keycodes[e.keyCode].toUpperCase();
|
||||
compose = compose.substring(1);
|
||||
if (
|
||||
incluFuncKeys &&
|
||||
e.keyCode !== 16 &&
|
||||
e.keyCode !== 17 &&
|
||||
e.keyCode !== 18 &&
|
||||
e.keyCode !== 93
|
||||
) {
|
||||
|
||||
// 只有当有修饰键时才添加普通键
|
||||
if (hasModifierKey) {
|
||||
compose += '+' + keycodes[e.keyCode].toUpperCase();
|
||||
compose = compose.substring(1);
|
||||
state.shortCut[key] = compose;
|
||||
} else {
|
||||
// 不做处理
|
||||
|
||||
@ -17,7 +17,7 @@
|
||||
name="register"
|
||||
>
|
||||
<a-input
|
||||
placeholder="https://registry.npm.taobao.org"
|
||||
placeholder="https://registry.npmmirror.com"
|
||||
v-model:value="formState.register"
|
||||
/>
|
||||
</a-form-item>
|
||||
@ -27,7 +27,7 @@
|
||||
name="database"
|
||||
>
|
||||
<a-input
|
||||
placeholder="https://gitcode.net/rubickcenter/rubick-database/-/raw/master"
|
||||
placeholder="https://gitee.com/monkeyWang/rubickdatabase/raw/master"
|
||||
v-model:value="formState.database"
|
||||
/>
|
||||
</a-form-item>
|
||||
@ -54,8 +54,8 @@ import { message } from 'ant-design-vue';
|
||||
let _rev: any;
|
||||
|
||||
let defaultConfig = {
|
||||
register: 'https://registry.npm.taobao.org',
|
||||
database: 'https://gitcode.net/rubickcenter/rubick-database/-/raw/master',
|
||||
register: 'https://registry.npmmirror.com',
|
||||
database: 'https://gitee.com/monkeyWang/rubickdatabase/raw/master',
|
||||
access_token: '',
|
||||
};
|
||||
|
||||
@ -81,7 +81,7 @@ const layout = {
|
||||
const resetForm = () => {
|
||||
formState.value = {
|
||||
register: 'https://registry.npmmirror.com',
|
||||
database: 'https://gitcode.net/rubickcenter/rubick-database/-/raw/master',
|
||||
database: 'https://gitee.com/monkeyWang/rubickdatabase/raw/master',
|
||||
access_token: '',
|
||||
};
|
||||
};
|
||||
|
||||
@ -64,6 +64,8 @@ const theme = ref(perf.custom.theme);
|
||||
state.custom = perf.custom || {};
|
||||
|
||||
const setConfig = debounce(() => {
|
||||
const { perf } = localConfig.getConfig();
|
||||
|
||||
localConfig.setConfig(
|
||||
JSON.parse(
|
||||
JSON.stringify({
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
{
|
||||
"name": "rubick",
|
||||
"version": "4.1.6",
|
||||
"version": "4.3.5",
|
||||
"author": "muwoo <2424880409@qq.com>",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
@ -39,6 +39,7 @@
|
||||
"pouchdb-load": "^1.4.6",
|
||||
"pouchdb-replication-stream": "^1.2.9",
|
||||
"simple-plist": "0.2.1",
|
||||
"uiohook-napi": "^1.5.4",
|
||||
"vue": "^3.0.0",
|
||||
"vue-router": "^4.0.0-0",
|
||||
"vuex": "^4.0.0-0",
|
||||
@ -46,6 +47,7 @@
|
||||
"worker-loader": "^3.0.8"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@electron/asar": "^3.2.8",
|
||||
"@ts-type/package-dts": "^1.0.53",
|
||||
"@types/electron-devtools-installer": "^2.2.0",
|
||||
"@typescript-eslint/eslint-plugin": "^4.18.0",
|
||||
@ -60,6 +62,7 @@
|
||||
"@vue/eslint-config-prettier": "^6.0.0",
|
||||
"@vue/eslint-config-typescript": "^7.0.0",
|
||||
"babel-plugin-import": "^1.13.3",
|
||||
"compressing": "^1.10.0",
|
||||
"electron": "26.0.0",
|
||||
"electron-builder": "22.13.1",
|
||||
"electron-devtools-installer": "^3.1.0",
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
"pluginName": "系统菜单",
|
||||
"description": "系统菜单",
|
||||
"main": "index.html",
|
||||
"logo": "https://pic1.zhimg.com/80/v2-c09780808301668a82e6646cb42f0806_720w.png",
|
||||
"logo": "https://pic1.zhimg.com/80/v2-29152fe716010751db835adf591421f8_720w.png",
|
||||
"version": "0.0.0",
|
||||
"preload":"preload.js",
|
||||
"pluginType": "ui",
|
||||
|
||||
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 131 KiB |
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 15 KiB |
|
Before Width: | Height: | Size: 3.8 KiB After Width: | Height: | Size: 2.5 KiB |
|
Before Width: | Height: | Size: 3.2 KiB |
BIN
public/icons/iconTemplate@2x.png
Normal file
|
After Width: | Height: | Size: 1.3 KiB |
BIN
public/icons/shield@2x.png
Normal file
|
After Width: | Height: | Size: 828 B |
BIN
public/logo.png
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 131 KiB |
9
release.js
Normal file
@ -0,0 +1,9 @@
|
||||
exports.default = async function () {
|
||||
const fs = require('fs');
|
||||
const compressing = require('compressing');
|
||||
|
||||
const src = './build/mac/rubick.app/Contents/Resources/app.asar';
|
||||
if (fs.existsSync(src)) {
|
||||
await compressing.gzip.compressFile(src, 'build/app.asar.gz');
|
||||
}
|
||||
};
|
||||
@ -1,5 +1,5 @@
|
||||
export default {
|
||||
version: 4,
|
||||
version: 7,
|
||||
perf: {
|
||||
custom: {
|
||||
theme: 'SPRING',
|
||||
@ -25,6 +25,7 @@ export default {
|
||||
autoPast: false,
|
||||
darkMode: false,
|
||||
guide: false,
|
||||
history: true,
|
||||
lang: 'zh-CN',
|
||||
},
|
||||
local: {
|
||||
|
||||
@ -4,6 +4,6 @@ import path from 'path';
|
||||
const appPath = app.getPath('userData');
|
||||
|
||||
const PLUGIN_INSTALL_DIR = path.join(appPath, './rubick-plugins-new');
|
||||
const PLUGIN_HISTORY = 'rubick-local-start-app';
|
||||
const PLUGIN_HISTORY = 'rubick-plugin-history';
|
||||
|
||||
export { PLUGIN_INSTALL_DIR, PLUGIN_HISTORY };
|
||||
|
||||
@ -32,63 +32,6 @@ const getIconFile = (appFileInput) => {
|
||||
});
|
||||
};
|
||||
|
||||
// const sortIcons = (icons) => {
|
||||
// const aWins = -1;
|
||||
// const bWins = 1;
|
||||
// const catWins = 0;
|
||||
// return icons.sort((a, b) => {
|
||||
// const aSize = parseInt(a.match(/(\d+)x\1/)[1], 10);
|
||||
// const bSize = parseInt(b.match(/(\d+)x\1/)[1], 10);
|
||||
// if (aSize === bSize) {
|
||||
// if (a.indexOf('@2x') > -1) return aWins;
|
||||
// if (b.indexOf('@2x') > -1) return bWins;
|
||||
// return catWins;
|
||||
// }
|
||||
// if (aSize > bSize) return aWins;
|
||||
// if (aSize < bSize) return bWins;
|
||||
// return catWins;
|
||||
// });
|
||||
// };
|
||||
|
||||
// const icnsToPng = (iconFile, pngFileOutput) => {
|
||||
// const outputDir = pngFileOutput.split('.')[0] + '.iconset'
|
||||
// return new Promise((resolve, reject) => {
|
||||
// exec(`iconutil --convert iconset '${iconFile}' --output '${outputDir}'`, (error) => {
|
||||
// if (error) return reject(error)
|
||||
// fs.readdir(outputDir, (error, files) => {
|
||||
// if (error) {
|
||||
// return resolve(tiffToPng(iconFile, pngFileOutput))
|
||||
// }
|
||||
// const realIcons = files.map((file) => {
|
||||
// return path.join(outputDir, file)
|
||||
// })
|
||||
// const biggestIcon = sortIcons(realIcons).find(Boolean)
|
||||
// fs.rename(biggestIcon, pngFileOutput, (error) => {
|
||||
// error ? reject(error) : resolve(realIcons.filter((file) => {
|
||||
// return file !== biggestIcon
|
||||
// }))
|
||||
// })
|
||||
// })
|
||||
// })
|
||||
// }).then((files) => {
|
||||
// // Cleanup temp icons
|
||||
// return Promise.all(files.map((file) => {
|
||||
// return new Promise((resolve, reject) => {
|
||||
// fs.unlink(file, (error) => {
|
||||
// error ? reject(error) : resolve()
|
||||
// })
|
||||
// })
|
||||
// }))
|
||||
// }).then(() => {
|
||||
// // Cleanup temp directory
|
||||
// return new Promise((resolve, reject) => {
|
||||
// fs.rmdir(outputDir, (error) => {
|
||||
// error ? reject(error) : resolve()
|
||||
// })
|
||||
// })
|
||||
// })
|
||||
// }
|
||||
|
||||
const tiffToPng = (iconFile, pngFileOutput) => {
|
||||
return new Promise((resolve, reject) => {
|
||||
exec(
|
||||
|
||||
@ -1,23 +1,23 @@
|
||||
import { spawn } from "child_process";
|
||||
import plist from "plist";
|
||||
import { spawn } from 'child_process';
|
||||
import plist from 'plist';
|
||||
|
||||
export default function getApps(resolve, reject, filterByAppName = false) {
|
||||
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
|
||||
// @ts-ignore
|
||||
let resultBuffer = new Buffer.from([]);
|
||||
|
||||
const profileInstalledApps = spawn("/usr/sbin/system_profiler", [
|
||||
"-xml",
|
||||
"-detailLevel",
|
||||
"mini",
|
||||
"SPApplicationsDataType",
|
||||
const profileInstalledApps = spawn('/usr/sbin/system_profiler', [
|
||||
'-xml',
|
||||
'-detailLevel',
|
||||
'mini',
|
||||
'SPApplicationsDataType',
|
||||
]);
|
||||
|
||||
profileInstalledApps.stdout.on("data", (chunckBuffer) => {
|
||||
profileInstalledApps.stdout.on('data', (chunckBuffer) => {
|
||||
resultBuffer = Buffer.concat([resultBuffer, chunckBuffer]);
|
||||
});
|
||||
|
||||
profileInstalledApps.on("exit", (exitCode) => {
|
||||
profileInstalledApps.on('exit', (exitCode) => {
|
||||
if (exitCode !== 0) {
|
||||
reject([]);
|
||||
return;
|
||||
@ -37,7 +37,7 @@ export default function getApps(resolve, reject, filterByAppName = false) {
|
||||
}
|
||||
});
|
||||
|
||||
profileInstalledApps.on("error", (err) => {
|
||||
profileInstalledApps.on('error', (err) => {
|
||||
reject(err);
|
||||
});
|
||||
}
|
||||
|
||||
@ -7,11 +7,10 @@ import path from 'path';
|
||||
import got from 'got';
|
||||
import fixPath from 'fix-path';
|
||||
|
||||
import spawn from 'cross-spawn';
|
||||
import { ipcRenderer } from 'electron';
|
||||
import axios from 'axios';
|
||||
|
||||
import npm from 'npm';
|
||||
|
||||
fixPath();
|
||||
|
||||
/**
|
||||
@ -42,7 +41,7 @@ class AdapterHandler {
|
||||
}
|
||||
this.baseDir = options.baseDir;
|
||||
|
||||
let register = options.registry || 'https://registry.npmmirror.com/';
|
||||
let register = options.registry || 'https://registry.npmmirror.com';
|
||||
|
||||
try {
|
||||
const dbdata = ipcRenderer.sendSync('msg-trigger', {
|
||||
@ -61,7 +60,7 @@ class AdapterHandler {
|
||||
const packageJSON = JSON.parse(
|
||||
fs.readFileSync(`${this.baseDir}/package.json`, 'utf-8')
|
||||
);
|
||||
const registryUrl = `https://registry.npm.taobao.org/${name}`;
|
||||
const registryUrl = `https://registry.npmmirror.com/${name}`;
|
||||
|
||||
// 从npm源中获取依赖包的最新版本
|
||||
try {
|
||||
@ -158,67 +157,44 @@ class AdapterHandler {
|
||||
*/
|
||||
private async execCommand(cmd: string, modules: string[]): Promise<string> {
|
||||
return new Promise((resolve: any, reject: any) => {
|
||||
const module =
|
||||
let args: string[] = [cmd].concat(
|
||||
cmd !== 'uninstall' && cmd !== 'link'
|
||||
? modules.map((m) => `${m}@latest`)
|
||||
: modules;
|
||||
const config: any = {
|
||||
prefix: this.baseDir,
|
||||
save: true,
|
||||
cache: path.join(this.baseDir, 'cache'),
|
||||
};
|
||||
: modules
|
||||
);
|
||||
if (cmd !== 'link') {
|
||||
config.registry = this.registry;
|
||||
args = args
|
||||
.concat('--color=always')
|
||||
.concat('--save')
|
||||
.concat(`--registry=${this.registry}`);
|
||||
}
|
||||
npm.load(config, function (err) {
|
||||
npm.commands[cmd](module, function (er, data) {
|
||||
if (!err) {
|
||||
console.log(data);
|
||||
resolve({ code: -1, data });
|
||||
} else {
|
||||
reject({ code: -1, data: err });
|
||||
}
|
||||
});
|
||||
|
||||
npm.on('log', function (message) {
|
||||
// log installation progress
|
||||
console.log(message);
|
||||
});
|
||||
const npm = spawn('npm', args, {
|
||||
cwd: this.baseDir,
|
||||
});
|
||||
|
||||
// if (cmd !== 'link') {
|
||||
// args = args
|
||||
// .concat('--color=always')
|
||||
// .concat('--save')
|
||||
// .concat(`--registry=${this.registry}`);
|
||||
// }
|
||||
console.log(args);
|
||||
|
||||
// const npm = spawn('npm', args, {
|
||||
// cwd: this.baseDir,
|
||||
// });
|
||||
//
|
||||
// console.log(args);
|
||||
//
|
||||
// let output = '';
|
||||
// npm.stdout
|
||||
// .on('data', (data: string) => {
|
||||
// output += data; // 获取输出日志
|
||||
// })
|
||||
// .pipe(process.stdout);
|
||||
//
|
||||
// npm.stderr
|
||||
// .on('data', (data: string) => {
|
||||
// output += data; // 获取报错日志
|
||||
// })
|
||||
// .pipe(process.stderr);
|
||||
//
|
||||
// npm.on('close', (code: number) => {
|
||||
// if (!code) {
|
||||
// resolve({ code: 0, data: output }); // 如果没有报错就输出正常日志
|
||||
// } else {
|
||||
// reject({ code: code, data: output }); // 如果报错就输出报错日志
|
||||
// }
|
||||
// });
|
||||
let output = '';
|
||||
npm.stdout
|
||||
.on('data', (data: string) => {
|
||||
output += data; // 获取输出日志
|
||||
})
|
||||
.pipe(process.stdout);
|
||||
|
||||
npm.stderr
|
||||
.on('data', (data: string) => {
|
||||
output += data; // 获取报错日志
|
||||
})
|
||||
.pipe(process.stderr);
|
||||
|
||||
npm.on('close', (code: number) => {
|
||||
if (!code) {
|
||||
resolve({ code: 0, data: output }); // 如果没有报错就输出正常日志
|
||||
} else {
|
||||
reject({ code: code, data: output }); // 如果报错就输出报错日志
|
||||
}
|
||||
});
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
@ -175,31 +175,29 @@ export default () => {
|
||||
|
||||
const removeView = (window: BrowserWindow) => {
|
||||
if (!view) return;
|
||||
window.removeBrowserView(view);
|
||||
if (!view.inDetach) {
|
||||
window.setBrowserView(null);
|
||||
view.webContents?.destroy();
|
||||
}
|
||||
|
||||
// window.setSize(800, 60);
|
||||
executeHooks('PluginOut', null);
|
||||
window.webContents?.executeJavaScript(`window.initRubick()`);
|
||||
view = undefined;
|
||||
setTimeout(() => {
|
||||
window.removeBrowserView(view);
|
||||
if (!view.inDetach) {
|
||||
window.setBrowserView(null);
|
||||
view.webContents?.destroy();
|
||||
}
|
||||
window.webContents?.executeJavaScript(`window.initRubick()`);
|
||||
view = undefined;
|
||||
}, 0);
|
||||
};
|
||||
|
||||
const getView = () => view;
|
||||
|
||||
const executeHooks = (hook, data) => {
|
||||
setTimeout(() => {
|
||||
if (!view) return;
|
||||
const evalJs = `if(window.rubick && window.rubick.hooks && typeof window.rubick.hooks.on${hook} === 'function' ) {
|
||||
if (!view) return;
|
||||
const evalJs = `if(window.rubick && window.rubick.hooks && typeof window.rubick.hooks.on${hook} === 'function' ) {
|
||||
try {
|
||||
window.rubick.hooks.on${hook}(${data ? JSON.stringify(data) : ''});
|
||||
} catch(e) {}
|
||||
}
|
||||
`;
|
||||
view.webContents?.executeJavaScript(evalJs);
|
||||
}, 300);
|
||||
view.webContents?.executeJavaScript(evalJs);
|
||||
};
|
||||
|
||||
return {
|
||||
|
||||
@ -128,8 +128,8 @@ class API extends DBInstance {
|
||||
}
|
||||
|
||||
public removePlugin(e, window) {
|
||||
this.currentPlugin = null;
|
||||
runnerInstance.removeView(window);
|
||||
this.currentPlugin = null;
|
||||
}
|
||||
|
||||
public openPluginDevTools() {
|
||||
@ -139,6 +139,7 @@ class API extends DBInstance {
|
||||
public hideMainWindow(arg, window) {
|
||||
window.hide();
|
||||
}
|
||||
|
||||
public showMainWindow(arg, window) {
|
||||
window.show();
|
||||
}
|
||||
@ -156,6 +157,15 @@ class API extends DBInstance {
|
||||
if (!originWindow) return;
|
||||
const targetHeight = height;
|
||||
originWindow.setSize(originWindow.getSize()[0], targetHeight);
|
||||
const screenPoint = screen.getCursorScreenPoint();
|
||||
const display = screen.getDisplayNearestPoint(screenPoint);
|
||||
const position =
|
||||
originWindow.getPosition()[1] + targetHeight > display.bounds.height
|
||||
? height - 60
|
||||
: 0;
|
||||
originWindow.webContents.executeJavaScript(
|
||||
`window.setPosition && typeof window.setPosition === "function" && window.setPosition(${position})`
|
||||
);
|
||||
}
|
||||
|
||||
public setSubInput({ data }, window, e) {
|
||||
@ -201,11 +211,10 @@ class API extends DBInstance {
|
||||
if (!Notification.isSupported()) return;
|
||||
'string' != typeof body && (body = String(body));
|
||||
const plugin = this.currentPlugin;
|
||||
if (!plugin) return;
|
||||
const notify = new Notification({
|
||||
title: plugin.pluginName,
|
||||
title: plugin ? plugin.pluginName : null,
|
||||
body,
|
||||
icon: plugin.logo,
|
||||
icon: plugin ? plugin.logo : null,
|
||||
});
|
||||
notify.show();
|
||||
}
|
||||
@ -326,6 +335,7 @@ class API extends DBInstance {
|
||||
shell.showItemInFolder(data.path);
|
||||
return true;
|
||||
}
|
||||
|
||||
public async getFileIcon({ data }) {
|
||||
const nativeImage = await app.getFileIcon(data.path, { size: 'normal' });
|
||||
return nativeImage.toDataURL();
|
||||
|
||||
@ -10,6 +10,7 @@ import {
|
||||
import screenCapture from '@/core/screen-capture';
|
||||
import localConfig from '@/main/common/initLocalConfig';
|
||||
import winPosition from './getWinPosition';
|
||||
import { uIOhook, UiohookKey } from 'uiohook-napi';
|
||||
|
||||
const registerHotKey = (mainWindow: BrowserWindow): void => {
|
||||
// 设置开机启动
|
||||
@ -57,27 +58,43 @@ const registerHotKey = (mainWindow: BrowserWindow): void => {
|
||||
}
|
||||
};
|
||||
|
||||
// 显示主窗口
|
||||
function mainWindowPopUp() {
|
||||
const currentShow = mainWindow.isVisible() && mainWindow.isFocused();
|
||||
if (currentShow) return mainWindow.hide();
|
||||
const { x: wx, y: wy } = winPosition.getPosition();
|
||||
mainWindow.setAlwaysOnTop(false);
|
||||
mainWindow.setVisibleOnAllWorkspaces(true, { visibleOnFullScreen: true });
|
||||
mainWindow.focus();
|
||||
mainWindow.setVisibleOnAllWorkspaces(false, {
|
||||
visibleOnFullScreen: true,
|
||||
});
|
||||
mainWindow.setPosition(wx, wy);
|
||||
mainWindow.show();
|
||||
}
|
||||
|
||||
const init = async () => {
|
||||
await setAutoLogin();
|
||||
await setDarkMode();
|
||||
await setTheme();
|
||||
const config = await localConfig.getConfig();
|
||||
globalShortcut.unregisterAll();
|
||||
// 注册偏好快捷键
|
||||
globalShortcut.register(config.perf.shortCut.showAndHidden, () => {
|
||||
const currentShow = mainWindow.isVisible() && mainWindow.isFocused();
|
||||
if (currentShow) return mainWindow.hide();
|
||||
const { x: wx, y: wy } = winPosition.getPosition();
|
||||
mainWindow.setAlwaysOnTop(false);
|
||||
mainWindow.setVisibleOnAllWorkspaces(true, { visibleOnFullScreen: true });
|
||||
mainWindow.focus();
|
||||
mainWindow.setVisibleOnAllWorkspaces(false, {
|
||||
visibleOnFullScreen: true,
|
||||
});
|
||||
mainWindow.setPosition(wx, wy);
|
||||
mainWindow.show();
|
||||
});
|
||||
|
||||
// 注册偏好快捷键
|
||||
// 处理显示/隐藏快捷键的注册
|
||||
const doublePressShortcuts = ['Ctrl+Ctrl', 'Option+Option', 'Shift+Shift', 'Command+Command'];
|
||||
const isDoublePressShortcut = doublePressShortcuts.includes(config.perf.shortCut.showAndHidden);
|
||||
|
||||
if (isDoublePressShortcut) {
|
||||
// 双击快捷键(如 Ctrl+Ctrl)详见 uIOhookRegister 函数实现
|
||||
} else {
|
||||
// 注册普通快捷键(如 Ctrl+Space、F8 等)
|
||||
globalShortcut.register(config.perf.shortCut.showAndHidden, () => {
|
||||
mainWindowPopUp();
|
||||
});
|
||||
}
|
||||
|
||||
// 截图快捷键
|
||||
globalShortcut.register(config.perf.shortCut.capture, () => {
|
||||
screenCapture(mainWindow, (data) => {
|
||||
data &&
|
||||
@ -93,6 +110,17 @@ const registerHotKey = (mainWindow: BrowserWindow): void => {
|
||||
// mainWindow.show();
|
||||
});
|
||||
|
||||
// 添加局部快捷键监听
|
||||
mainWindow.webContents.on('before-input-event', (event, input) => {
|
||||
if (input.key.toLowerCase() === 'w'
|
||||
&& (input.control || input.meta) && !input.alt && !input.shift) {
|
||||
event.preventDefault();
|
||||
if (mainWindow && !mainWindow.isDestroyed()) {
|
||||
mainWindow.hide();
|
||||
}
|
||||
}
|
||||
});
|
||||
|
||||
// 注册自定义全局快捷键
|
||||
config.global.forEach((sc) => {
|
||||
if (!sc.key || !sc.value) return;
|
||||
@ -101,9 +129,48 @@ const registerHotKey = (mainWindow: BrowserWindow): void => {
|
||||
});
|
||||
});
|
||||
};
|
||||
|
||||
uIOhookRegister(mainWindowPopUp);
|
||||
init();
|
||||
ipcMain.on('re-register', () => {
|
||||
init();
|
||||
});
|
||||
};
|
||||
export default registerHotKey;
|
||||
|
||||
function uIOhookRegister(callback: () => void) {
|
||||
let lastModifierPress = Date.now();
|
||||
uIOhook.on('keydown', async (uio_event) => {
|
||||
const config = await localConfig.getConfig(); // 此处还有优化空间
|
||||
|
||||
if (
|
||||
![
|
||||
'Ctrl+Ctrl',
|
||||
'Option+Option',
|
||||
'Shift+Shift',
|
||||
'Command+Command',
|
||||
].includes(config.perf.shortCut.showAndHidden)
|
||||
) {
|
||||
return;
|
||||
}
|
||||
|
||||
// 双击快捷键,如 Ctrl+Ctrl
|
||||
const modifers = config.perf.shortCut.showAndHidden.split('+');
|
||||
const showAndHiddenKeyStr = modifers.pop(); // Ctrl
|
||||
const keyStr2uioKeyCode = {
|
||||
Ctrl: UiohookKey.Ctrl,
|
||||
Shift: UiohookKey.Shift,
|
||||
Option: UiohookKey.Alt,
|
||||
Command: UiohookKey.Comma,
|
||||
};
|
||||
|
||||
if (uio_event.keycode === keyStr2uioKeyCode[showAndHiddenKeyStr]) {
|
||||
const currentTime = Date.now();
|
||||
if (currentTime - lastModifierPress < 300) {
|
||||
callback(); // 调用 mainWindowPopUp
|
||||
}
|
||||
lastModifierPress = currentTime;
|
||||
}
|
||||
});
|
||||
uIOhook.start();
|
||||
}
|
||||
|
||||
@ -9,7 +9,7 @@ function createTray(window: BrowserWindow): Promise<Tray> {
|
||||
return new Promise((resolve) => {
|
||||
let icon;
|
||||
if (commonConst.macOS()) {
|
||||
icon = './icons/icon@3x.png';
|
||||
icon = './icons/iconTemplate@2x.png';
|
||||
} else if (commonConst.windows()) {
|
||||
icon =
|
||||
parseInt(os.release()) < 10
|
||||
|
||||
@ -1,8 +1,5 @@
|
||||
<template>
|
||||
<div
|
||||
id="components-layout"
|
||||
@mousedown="onMouseDown"
|
||||
>
|
||||
<div id="components-layout" @mousedown="onMouseDown">
|
||||
<Search
|
||||
:currentPlugin="currentPlugin"
|
||||
@changeCurrent="changeIndex"
|
||||
@ -35,6 +32,7 @@
|
||||
|
||||
<script setup lang="ts">
|
||||
import { watch, ref, toRaw } from 'vue';
|
||||
import { exec } from 'child_process';
|
||||
import Result from './components/result.vue';
|
||||
import Search from './components/search.vue';
|
||||
import getWindowHeight from '../common/utils/getWindowHeight';
|
||||
@ -43,6 +41,7 @@ import useDrag from '../common/utils/dragWindow';
|
||||
import { getGlobal } from '@electron/remote';
|
||||
import { PLUGIN_HISTORY } from '@/common/constans/renderer';
|
||||
import { message } from 'ant-design-vue';
|
||||
import localConfig from './confOp';
|
||||
|
||||
const { onMouseDown } = useDrag();
|
||||
const remote = window.require('@electron/remote');
|
||||
@ -73,6 +72,8 @@ initPlugins();
|
||||
const currentSelect = ref(0);
|
||||
const menuPluginInfo: any = ref({});
|
||||
|
||||
const config: any = ref(localConfig.getConfig());
|
||||
|
||||
getPluginInfo({
|
||||
pluginName: 'feature',
|
||||
// eslint-disable-next-line no-undef
|
||||
@ -90,7 +91,9 @@ watch(
|
||||
window.rubick.setExpendHeight(
|
||||
getWindowHeight(
|
||||
options.value,
|
||||
pluginLoading.value ? [] : pluginHistory.value
|
||||
pluginLoading.value || !config.value.perf.common.history
|
||||
? []
|
||||
: pluginHistory.value
|
||||
)
|
||||
);
|
||||
},
|
||||
@ -100,26 +103,15 @@ watch(
|
||||
);
|
||||
|
||||
const changeIndex = (index) => {
|
||||
if (!options.value.length) {
|
||||
if (!pluginHistory.value.length) return;
|
||||
if (
|
||||
currentSelect.value + index > pluginHistory.value.length - 1 ||
|
||||
currentSelect.value + index < 0
|
||||
) {
|
||||
currentSelect.value = 0;
|
||||
return;
|
||||
}
|
||||
currentSelect.value = currentSelect.value + index;
|
||||
return;
|
||||
}
|
||||
if (
|
||||
currentSelect.value + index > options.value.length - 1 ||
|
||||
currentSelect.value + index < 0
|
||||
) {
|
||||
const len = options.value.length || pluginHistory.value.length;
|
||||
if (!len) return;
|
||||
if (currentSelect.value + index > len - 1) {
|
||||
currentSelect.value = 0;
|
||||
return;
|
||||
} else if (currentSelect.value + index < 0) {
|
||||
currentSelect.value = len - 1;
|
||||
} else {
|
||||
currentSelect.value = currentSelect.value + index;
|
||||
}
|
||||
currentSelect.value = currentSelect.value + index;
|
||||
};
|
||||
|
||||
const openMenu = (ext) => {
|
||||
@ -142,6 +134,12 @@ const choosePlugin = (plugin) => {
|
||||
const localPlugins = getGlobal('LOCAL_PLUGINS').getLocalPlugins();
|
||||
const currentChoose = plugin || pluginHistory.value[currentSelect.value];
|
||||
let hasRemove = true;
|
||||
if (currentChoose.pluginType === 'app') {
|
||||
hasRemove = false;
|
||||
changePluginHistory(currentChoose);
|
||||
exec(currentChoose.action);
|
||||
return;
|
||||
}
|
||||
localPlugins.find((plugin) => {
|
||||
if (plugin.name === currentChoose.originName) {
|
||||
hasRemove = false;
|
||||
@ -151,7 +149,9 @@ const choosePlugin = (plugin) => {
|
||||
});
|
||||
if (hasRemove) {
|
||||
const result = window.rubick.db.get(PLUGIN_HISTORY) || {};
|
||||
const history = result.data.filter(item => item.originName !== currentChoose.originName);
|
||||
const history = result.data.filter(
|
||||
(item) => item.originName !== currentChoose.originName
|
||||
);
|
||||
setPluginHistory(history);
|
||||
return message.warning('插件已被卸载!');
|
||||
}
|
||||
|
||||
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 17 KiB |
@ -2,7 +2,12 @@
|
||||
<div v-show="!currentPlugin.name" class="options">
|
||||
<div
|
||||
class="history-plugins"
|
||||
v-if="!options.length || !(searchValue || !!clipboardFile.length)"
|
||||
v-if="
|
||||
!options.length &&
|
||||
!searchValue &&
|
||||
!clipboardFile.length &&
|
||||
config.perf.common.history
|
||||
"
|
||||
>
|
||||
<a-row>
|
||||
<a-col
|
||||
@ -44,12 +49,16 @@
|
||||
</template>
|
||||
|
||||
<script lang="ts" setup>
|
||||
import {defineEmits, defineProps, reactive, toRaw, watch} from 'vue';
|
||||
import { defineEmits, defineProps, reactive, ref, toRaw, watch } from 'vue';
|
||||
import localConfig from '../confOp';
|
||||
|
||||
const path = window.require('path');
|
||||
const remote = window.require('@electron/remote');
|
||||
|
||||
declare const __static: string;
|
||||
|
||||
const config: any = ref(localConfig.getConfig());
|
||||
|
||||
const props: any = defineProps({
|
||||
searchValue: {
|
||||
type: [String, Number],
|
||||
|
||||
@ -25,6 +25,8 @@
|
||||
ref="mainInput"
|
||||
class="main-input"
|
||||
@input="(e) => changeValue(e)"
|
||||
@keydown.left="(e) => keydownEvent(e, 'left')"
|
||||
@keydown.right="(e) => keydownEvent(e, 'right')"
|
||||
@keydown.down="(e) => keydownEvent(e, 'down')"
|
||||
@keydown.tab="(e) => keydownEvent(e, 'down')"
|
||||
@keydown.up="(e) => keydownEvent(e, 'up')"
|
||||
@ -41,10 +43,7 @@
|
||||
>
|
||||
<template #suffix>
|
||||
<div class="suffix-tool">
|
||||
<MoreOutlined
|
||||
@click="showSeparate()"
|
||||
class="icon-more"
|
||||
/>
|
||||
<MoreOutlined @click="showSeparate()" class="icon-more" />
|
||||
</div>
|
||||
</template>
|
||||
</a-input>
|
||||
@ -96,6 +95,7 @@ const emit = defineEmits([
|
||||
]);
|
||||
|
||||
const keydownEvent = (e, key: string) => {
|
||||
key !== 'space' && e.preventDefault();
|
||||
const { ctrlKey, shiftKey, altKey, metaKey } = e;
|
||||
const modifiers: Array<string> = [];
|
||||
ctrlKey && modifiers.push('control');
|
||||
@ -119,12 +119,19 @@ const keydownEvent = (e, key: string) => {
|
||||
case 'down':
|
||||
emit('changeCurrent', 1);
|
||||
break;
|
||||
case 'left':
|
||||
emit('changeCurrent', -1);
|
||||
break;
|
||||
case 'right':
|
||||
emit('changeCurrent', 1);
|
||||
break;
|
||||
case 'enter':
|
||||
if (runPluginDisable) return;
|
||||
emit('choosePlugin');
|
||||
break;
|
||||
case 'space':
|
||||
if (runPluginDisable || !config.value.perf.common.space) return;
|
||||
e.preventDefault();
|
||||
emit('choosePlugin');
|
||||
break;
|
||||
default:
|
||||
|
||||
@ -46,7 +46,7 @@ const createPluginManager = (): any => {
|
||||
const initLocalStartPlugin = () => {
|
||||
const result = ipcRenderer.sendSync('msg-trigger', {
|
||||
type: 'dbGet',
|
||||
data: { id: PLUGIN_HISTORY },
|
||||
data: { id: 'rubick-local-start-app' },
|
||||
});
|
||||
if (result && result.value) {
|
||||
appList.value.push(...result.value);
|
||||
@ -77,6 +77,10 @@ const createPluginManager = (): any => {
|
||||
};
|
||||
|
||||
const openPlugin = async (plugin, option) => {
|
||||
ipcRenderer.send('msg-trigger', {
|
||||
type: 'removePlugin',
|
||||
});
|
||||
window.initRubick();
|
||||
if (plugin.pluginType === 'ui' || plugin.pluginType === 'system') {
|
||||
if (state.currentPlugin && state.currentPlugin.name === plugin.name) {
|
||||
window.rubick.showMainWindow();
|
||||
@ -103,7 +107,6 @@ const createPluginManager = (): any => {
|
||||
message.error('启动应用出错,请确保启动应用存在!');
|
||||
}
|
||||
}
|
||||
window.initRubick();
|
||||
changePluginHistory({
|
||||
...plugin,
|
||||
...option,
|
||||
|
||||
@ -8,7 +8,7 @@ import useFocus from './clipboardWatch';
|
||||
|
||||
function formatReg(regStr) {
|
||||
const flags = regStr.replace(/.*\/([gimy]*)$/, '$1');
|
||||
const pattern = flags.replace(new RegExp('^/(.*?)/' + flags + '$'), '$1');
|
||||
const pattern = regStr.replace(new RegExp('^/(.*?)/' + flags + '$'), '$1');
|
||||
return new RegExp(pattern, flags);
|
||||
}
|
||||
|
||||
|
||||
@ -33,6 +33,10 @@ module.exports = {
|
||||
productName: 'rubick',
|
||||
appId: 'com.muwoo.rubick',
|
||||
compression: 'maximum',
|
||||
// afterPack: './release.js',
|
||||
// afterAllArtifactBuild: () => {
|
||||
// return ['./build/app.asar.gz'];
|
||||
// },
|
||||
directories: {
|
||||
output: 'build',
|
||||
},
|
||||
|
||||
103
yarn.lock
@ -1007,6 +1007,23 @@
|
||||
ajv "^6.12.0"
|
||||
ajv-keywords "^3.4.1"
|
||||
|
||||
"@eggjs/yauzl@^2.11.0":
|
||||
version "2.11.0"
|
||||
resolved "https://registry.yarnpkg.com/@eggjs/yauzl/-/yauzl-2.11.0.tgz#b8e4413f50fc7c51451f770f152de4c1137aa99b"
|
||||
integrity sha512-Jq+k2fCZJ3i3HShb0nxLUiAgq5pwo8JTT1TrH22JoehZQ0Nm2dvByGIja1NYfNyuE4Tx5/Dns5nVsBN/mlC8yg==
|
||||
dependencies:
|
||||
buffer-crc32 "~0.2.3"
|
||||
fd-slicer2 "^1.2.0"
|
||||
|
||||
"@electron/asar@^3.2.8":
|
||||
version "3.2.8"
|
||||
resolved "https://registry.yarnpkg.com/@electron/asar/-/asar-3.2.8.tgz#2ea722f3452583dbd4ffdcc4b4f5dc903f1d8178"
|
||||
integrity sha512-cmskk5M06ewHMZAplSiF4AlME3IrnnZhKnWbtwKVLRkdJkKyUVjMLhDIiPIx/+6zQWVlKX/LtmK9xDme7540Sg==
|
||||
dependencies:
|
||||
commander "^5.0.0"
|
||||
glob "^7.1.6"
|
||||
minimatch "^3.0.4"
|
||||
|
||||
"@electron/get@^2.0.0":
|
||||
version "2.0.2"
|
||||
resolved "https://registry.yarnpkg.com/@electron/get/-/get-2.0.2.tgz#ae2a967b22075e9c25aaf00d5941cd79c21efd7e"
|
||||
@ -3188,6 +3205,14 @@ bindings@^1.5.0:
|
||||
dependencies:
|
||||
file-uri-to-path "1.0.0"
|
||||
|
||||
bl@^1.0.0:
|
||||
version "1.2.3"
|
||||
resolved "https://registry.yarnpkg.com/bl/-/bl-1.2.3.tgz#1e8dd80142eac80d7158c9dccc047fb620e035e7"
|
||||
integrity sha512-pvcNpa0UU69UT341rO6AYy4FVAIkUHuZXRIWbq+zHnsVcRzDDjIAhGuuYoi0d//cwIwtt4pkpKycWEfjdV+vww==
|
||||
dependencies:
|
||||
readable-stream "^2.3.5"
|
||||
safe-buffer "^5.1.1"
|
||||
|
||||
bl@^4.1.0:
|
||||
version "4.1.0"
|
||||
resolved "https://registry.npmmirror.com/bl/-/bl-4.1.0.tgz#451535264182bec2fbbc83a62ab98cf11d9f7b3a"
|
||||
@ -4280,6 +4305,21 @@ compressible@~2.0.16:
|
||||
dependencies:
|
||||
mime-db ">= 1.43.0 < 2"
|
||||
|
||||
compressing@^1.10.0:
|
||||
version "1.10.0"
|
||||
resolved "https://registry.yarnpkg.com/compressing/-/compressing-1.10.0.tgz#bca0f734736b5bb05c3a176fef8d60d7f5f322da"
|
||||
integrity sha512-k2vpbZLaJoHe9euyUZjYYE8vOrbR19aU3HcWIYw5EBXiUs34ygfDVnXU+ubI41JXMriHutnoiu0ZFdwCkH6jPA==
|
||||
dependencies:
|
||||
"@eggjs/yauzl" "^2.11.0"
|
||||
flushwritable "^1.0.0"
|
||||
get-ready "^1.0.0"
|
||||
iconv-lite "^0.5.0"
|
||||
mkdirp "^0.5.1"
|
||||
pump "^3.0.0"
|
||||
streamifier "^0.1.1"
|
||||
tar-stream "^1.5.2"
|
||||
yazl "^2.4.2"
|
||||
|
||||
compression@^1.7.4:
|
||||
version "1.7.4"
|
||||
resolved "https://registry.yarnpkg.com/compression/-/compression-1.7.4.tgz#95523eff170ca57c29a0ca41e6fe131f41e5bb8f"
|
||||
@ -6205,6 +6245,13 @@ faye-websocket@^0.11.3, faye-websocket@^0.11.4:
|
||||
dependencies:
|
||||
websocket-driver ">=0.5.1"
|
||||
|
||||
fd-slicer2@^1.2.0:
|
||||
version "1.2.0"
|
||||
resolved "https://registry.yarnpkg.com/fd-slicer2/-/fd-slicer2-1.2.0.tgz#a2c54a540639bbcd4702480821771341277ca20e"
|
||||
integrity sha512-3lBUNUckhMZduCc4g+Pw4Ve16LD9vpX9b8qUkkKq2mgDRLYWzblszZH2luADnJqjJe+cypngjCuKRm/IW12rRw==
|
||||
dependencies:
|
||||
pend "^1.2.0"
|
||||
|
||||
fd-slicer@~1.1.0:
|
||||
version "1.1.0"
|
||||
resolved "https://registry.yarnpkg.com/fd-slicer/-/fd-slicer-1.1.0.tgz#25c7c89cb1f9077f8891bbe61d8f390eae256f1e"
|
||||
@ -6387,6 +6434,11 @@ flush-write-stream@^1.0.0:
|
||||
inherits "^2.0.3"
|
||||
readable-stream "^2.3.6"
|
||||
|
||||
flushwritable@^1.0.0:
|
||||
version "1.0.0"
|
||||
resolved "https://registry.yarnpkg.com/flushwritable/-/flushwritable-1.0.0.tgz#3e328d8fde412ad47e738e3be750b4d290043498"
|
||||
integrity sha512-3VELfuWCLVzt5d2Gblk8qcqFro6nuwvxwMzHaENVDHI7rxcBRtMCwTk/E9FXcgh+82DSpavPNDueA9+RxXJoFg==
|
||||
|
||||
follow-redirects@^1.0.0:
|
||||
version "1.15.1"
|
||||
resolved "https://registry.yarnpkg.com/follow-redirects/-/follow-redirects-1.15.1.tgz#0ca6a452306c9b276e4d3127483e29575e207ad5"
|
||||
@ -6503,6 +6555,11 @@ from2@^2.1.0:
|
||||
inherits "^2.0.1"
|
||||
readable-stream "^2.0.0"
|
||||
|
||||
fs-constants@^1.0.0:
|
||||
version "1.0.0"
|
||||
resolved "https://registry.yarnpkg.com/fs-constants/-/fs-constants-1.0.0.tgz#6be0de9be998ce16af8afc24497b9ee9b7ccd9ad"
|
||||
integrity sha512-y6OAwoSIf7FyjMIv94u+b5rdheZEjzR63GTyZJm5qh4Bi+2YgwLCcI/fPFZkL5PSixOt6ZNKm+w+Hfp/Bciwow==
|
||||
|
||||
fs-extra@^10.0.0, fs-extra@^10.1.0:
|
||||
version "10.1.0"
|
||||
resolved "https://registry.yarnpkg.com/fs-extra/-/fs-extra-10.1.0.tgz#02873cfbc4084dde127eaa5f9905eef2325d1abf"
|
||||
@ -6697,6 +6754,11 @@ get-mac-apps@^1.0.2:
|
||||
dependencies:
|
||||
plist "^3.0.1"
|
||||
|
||||
get-ready@^1.0.0:
|
||||
version "1.0.0"
|
||||
resolved "https://registry.yarnpkg.com/get-ready/-/get-ready-1.0.0.tgz#f91817f1e9adecfea13a562adfc8de883ab34782"
|
||||
integrity sha512-mFXCZPJIlcYcth+N8267+mghfYN9h3EhsDa6JSnbA3Wrhh/XFpuowviFcsDeYZtKspQyWyJqfs4O6P8CHeTwzw==
|
||||
|
||||
get-stdin@^6.0.0:
|
||||
version "6.0.0"
|
||||
resolved "https://registry.yarnpkg.com/get-stdin/-/get-stdin-6.0.0.tgz#9e09bf712b360ab9225e812048f71fde9c89657b"
|
||||
@ -7430,6 +7492,13 @@ iconv-lite@0.4.24, iconv-lite@^0.4.24, iconv-lite@^0.4.5:
|
||||
dependencies:
|
||||
safer-buffer ">= 2.1.2 < 3"
|
||||
|
||||
iconv-lite@^0.5.0:
|
||||
version "0.5.2"
|
||||
resolved "https://registry.yarnpkg.com/iconv-lite/-/iconv-lite-0.5.2.tgz#af6d628dccfb463b7364d97f715e4b74b8c8c2b8"
|
||||
integrity sha512-kERHXvpSaB4aU3eANwidg79K8FlrN77m8G9V+0vOR3HYaRifrlwMEpT7ZBJqLSEIHnEgJTHcWK82wwLwwKwtag==
|
||||
dependencies:
|
||||
safer-buffer ">= 2.1.2 < 3"
|
||||
|
||||
iconv-lite@^0.6.2:
|
||||
version "0.6.3"
|
||||
resolved "https://registry.yarnpkg.com/iconv-lite/-/iconv-lite-0.6.3.tgz#a52f80bf38da1952eb5c681790719871a1a72501"
|
||||
@ -10476,7 +10545,7 @@ pbkdf2@^3.0.3:
|
||||
safe-buffer "^5.0.1"
|
||||
sha.js "^2.4.8"
|
||||
|
||||
pend@~1.2.0:
|
||||
pend@^1.2.0, pend@~1.2.0:
|
||||
version "1.2.0"
|
||||
resolved "https://registry.yarnpkg.com/pend/-/pend-1.2.0.tgz#7a57eb550a6783f9115331fcf4663d5c8e007a50"
|
||||
integrity sha512-F3asv42UuXchdzt+xXqfW1OGlVBe+mxa2mqI0pg5yAHZPvFmY3Y6drSf/GQ1A86WgWEN9Kzh/WrgKa6iGcHXLg==
|
||||
@ -11505,7 +11574,7 @@ readable-stream@1.1.14, readable-stream@^1.0.27-1, readable-stream@~1.1.10:
|
||||
isarray "0.0.1"
|
||||
string_decoder "~0.10.x"
|
||||
|
||||
readable-stream@^2.0.6:
|
||||
readable-stream@^2.0.6, readable-stream@^2.3.0, readable-stream@^2.3.5:
|
||||
version "2.3.8"
|
||||
resolved "https://registry.npmmirror.com/readable-stream/-/readable-stream-2.3.8.tgz#91125e8042bba1b9887f49345f6277027ce8be9b"
|
||||
integrity sha512-8p0AUk4XODgIewSi0l8Epjs+EVnWiK7NoDIEGU0HhE7+ZyY8D1IMY7odu5lRrFXGg71L15KG8QrPmum45RTtdA==
|
||||
@ -12702,6 +12771,11 @@ stream-shift@^1.0.0:
|
||||
resolved "https://registry.yarnpkg.com/stream-shift/-/stream-shift-1.0.1.tgz#d7088281559ab2778424279b0877da3c392d5a3d"
|
||||
integrity sha512-AiisoFqQ0vbGcZgQPY1cdP2I76glaVA/RauYR4G4thNFgkTqr90yXTo4LYX60Jl+sIlPNHHdGSwo01AvbKUSVQ==
|
||||
|
||||
streamifier@^0.1.1:
|
||||
version "0.1.1"
|
||||
resolved "https://registry.yarnpkg.com/streamifier/-/streamifier-0.1.1.tgz#97e98d8fa4d105d62a2691d1dc07e820db8dfc4f"
|
||||
integrity sha512-zDgl+muIlWzXNsXeyUfOk9dChMjlpkq0DRsxujtYPgyJ676yQ8jEm6zzaaWHFDg5BNcLuif0eD2MTyJdZqXpdg==
|
||||
|
||||
strict-uri-encode@^1.0.0:
|
||||
version "1.1.0"
|
||||
resolved "https://registry.yarnpkg.com/strict-uri-encode/-/strict-uri-encode-1.1.0.tgz#279b225df1d582b1f54e65addd4352e18faa0713"
|
||||
@ -12950,6 +13024,19 @@ tapable@^2.1.1, tapable@^2.2.0:
|
||||
resolved "https://registry.npmmirror.com/tapable/-/tapable-2.2.1.tgz#1967a73ef4060a82f12ab96af86d52fdb76eeca0"
|
||||
integrity sha512-GNzQvQTOIP6RyTfE2Qxb8ZVlNmw0n88vp1szwWRimP02mnTsx3Wtn5qRdqY9w2XduFNUgvOwhNnQsjwCp+kqaQ==
|
||||
|
||||
tar-stream@^1.5.2:
|
||||
version "1.6.2"
|
||||
resolved "https://registry.yarnpkg.com/tar-stream/-/tar-stream-1.6.2.tgz#8ea55dab37972253d9a9af90fdcd559ae435c555"
|
||||
integrity sha512-rzS0heiNf8Xn7/mpdSVVSMAWAoy9bfb1WOTYC78Z0UQKeKa/CWS8FOq0lKGNa8DWKAn9gxjCvMLYc5PGXYlK2A==
|
||||
dependencies:
|
||||
bl "^1.0.0"
|
||||
buffer-alloc "^1.2.0"
|
||||
end-of-stream "^1.0.0"
|
||||
fs-constants "^1.0.0"
|
||||
readable-stream "^2.3.0"
|
||||
to-buffer "^1.1.1"
|
||||
xtend "^4.0.0"
|
||||
|
||||
tar@^4.4.10, tar@^4.4.12, tar@^4.4.13:
|
||||
version "4.4.19"
|
||||
resolved "https://registry.npmmirror.com/tar/-/tar-4.4.19.tgz#2e4d7263df26f2b914dee10c825ab132123742f3"
|
||||
@ -13145,6 +13232,11 @@ to-arraybuffer@^1.0.0:
|
||||
resolved "https://registry.yarnpkg.com/to-arraybuffer/-/to-arraybuffer-1.0.1.tgz#7d229b1fcc637e466ca081180836a7aabff83f43"
|
||||
integrity sha512-okFlQcoGTi4LQBG/PgSYblw9VOyptsz2KJZqc6qtgGdes8VktzUQkj4BI2blit072iS8VODNcMA+tvnS9dnuMA==
|
||||
|
||||
to-buffer@^1.1.1:
|
||||
version "1.1.1"
|
||||
resolved "https://registry.yarnpkg.com/to-buffer/-/to-buffer-1.1.1.tgz#493bd48f62d7c43fcded313a03dcadb2e1213a80"
|
||||
integrity sha512-lx9B5iv7msuFYE3dytT+KE5tap+rNYw+K4jVkb9R/asAb+pbBSM17jtunHplhBe6RRJdZx3Pn2Jph24O32mOVg==
|
||||
|
||||
to-fast-properties@^2.0.0:
|
||||
version "2.0.0"
|
||||
resolved "https://registry.yarnpkg.com/to-fast-properties/-/to-fast-properties-2.0.0.tgz#dc5e698cbd079265bc73e0377681a4e4e83f616e"
|
||||
@ -14494,6 +14586,13 @@ yauzl@^2.10.0:
|
||||
buffer-crc32 "~0.2.3"
|
||||
fd-slicer "~1.1.0"
|
||||
|
||||
yazl@^2.4.2:
|
||||
version "2.5.1"
|
||||
resolved "https://registry.yarnpkg.com/yazl/-/yazl-2.5.1.tgz#a3d65d3dd659a5b0937850e8609f22fffa2b5c35"
|
||||
integrity sha512-phENi2PLiHnHb6QBVot+dJnaAZ0xosj7p3fWl+znIjBDlnMI2PsZCJZ306BPTFOaHf5qdDEI8x5qFrSOBN5vrw==
|
||||
dependencies:
|
||||
buffer-crc32 "~0.2.3"
|
||||
|
||||
yorkie@^2.0.0:
|
||||
version "2.0.0"
|
||||
resolved "https://registry.yarnpkg.com/yorkie/-/yorkie-2.0.0.tgz#92411912d435214e12c51c2ae1093e54b6bb83d9"
|
||||
|
||||